問題
解決策
- 「TinyMCE」のページへアクセスして、ダウンロードを行います。
- 必要なファイルを読み込みます。
- textareaタグを配置します。
- 【Javascript】「tinymce.init()」で「TinyMCE」の設定を行い、表示させます。
「TinyMCE」を導入したい。
有名なエディタライブラリ「TinyMCE」の導入方法をご紹介します。
DEMOはこちら
「TinyMCE」のページへアクセスして、ダウンロードを行います。
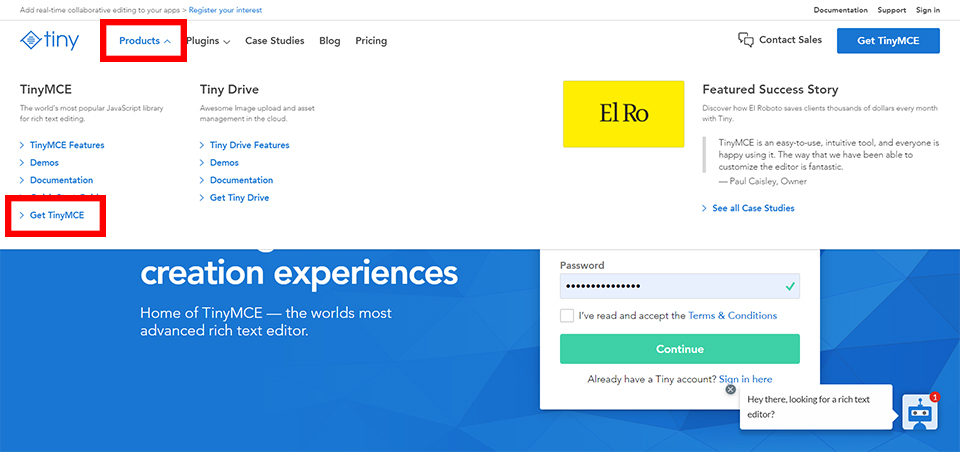
「TinyMCE」のページへアクセス
「TinyMCE」のページへアクセスし、ページ上部の「Products → Get TinyMCE」をクリックします。

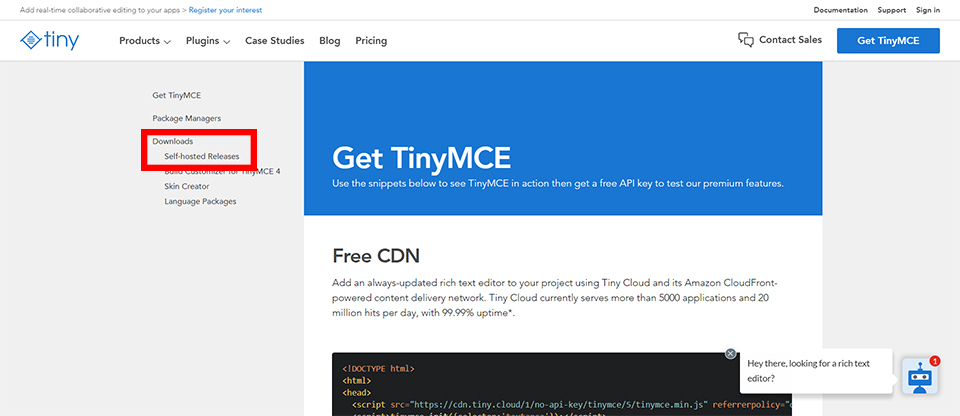
「Get TinyMCE」ページ
左メニューの「Downloads → Self-hosted Releases」ボタンをクリックします。

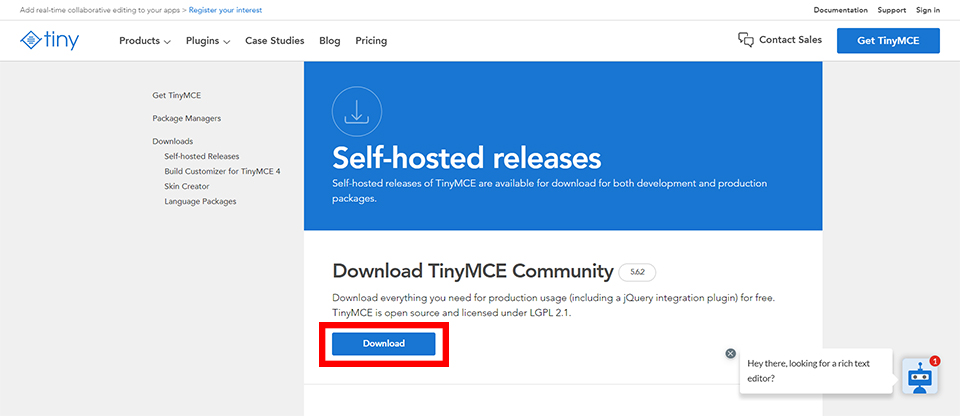
「Self-hosted Releases」ページでダウンロードを行います。
「Download TinyMCE Community」の「Download」ボタンをクリックして、ダウンロードします。

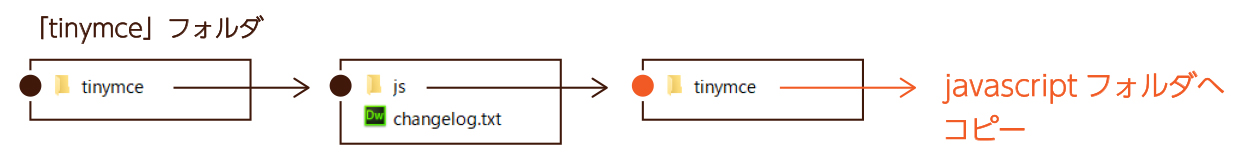
ダウンロードしたフォルダ「tinymce」から、必要なファイルを配置します。
ダウンロードしたフォルダ「tinymce」の中から、必要なファイルをJavascriptフォルダに配置します。
「tinymce → js → tinymce」フォルダをコピーし、Javascriptフォルダに配置してください。

必要なJavascriptの読み込み
「TinyMCE」を使用するために必要なJavascriptを読み込みます。
<script type="text/javascript" src="javascriptフォルダ/tinymce/tinymce.min.js"></script>textareaタグを用意
textareaタグを用意します。
<textarea name="comment" id="comment" rows="6" cols="40"></textarea>Javascriptで「tinymce.init()」を使用して「TinyMCE」を表示
Javascriptを用いて「tinymce.init()」で「TinyMCE」を設定して表示します。
「tinymce.init()」のオプション
| selector | 「TinyMCE」を適用するセレクタを設定します。 |
|---|---|
| language | 「TinyMCE」の言語を設定します。 日本語の場合:ja |
| height | 「TinyMCE」のエリアの高さを設定します(単位:px)。 |
| menubar | メニューバーを表示するかどうかを設定します。 |
| plugins | 適用するプラグインを設定します。 |
| toolbar | ツールバーの設定を行います。 |
| statusbar | ステータスバーを表示するかどうかを設定します。 |
if( $('textarea').length ){
tinymce.init({
selector: "textarea", // 特定のセレクタにTinyMCEを適用
language: "ja", // 言語(日本語)
height: 300, // 高さ(px)
menubar: false, // メニューバーを表示するかどうか
plugins: "textcolor image link", // 文字色、画像ボタン、リンク用のプラグインを適用
toolbar: [ // ツールバー
// 戻る 進む | フォーマット | 太字 斜体 | 左寄せ 中央寄せ 右寄せ 均等割付 | 箇条書き 段落番号 インデントを減らす インデント
"undo redo | formatselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent",
// 文字サイズ 文字色 画像 リンク
"fontsizeselect forecolor image link"
],
statusbar: false, // ステータスバーを表示するかどうか
});
}参照
以下のサイトがより詳しく解説してくれています。


コメント