問題
解決策
- 「reCAPTCHA」のページへアクセスして、登録を行います。
- 登録するとアクセスキーとシリアルキーを取得できるので、メモしておきます。
- 「reCAPTCHA」を使用するために必要なJavascriptを読み込みます。
- 表示用のタグを用意し、独自属性「data-sitekey」でアクセスキーを設定します。
- 【Javascript】「grecaptcha.render()」で「reCAPTCHA」を表示します。
- 【PHP】「$_POST["g-recaptcha-response"]」を取得し、シークレットキーを元に認証を行います。
「reCAPTCHA」の導入方法
フォームのセキュリティを強化するための手法として知られている「reCAPTCHA」の導入方法と使用方法の一例をご紹介します。
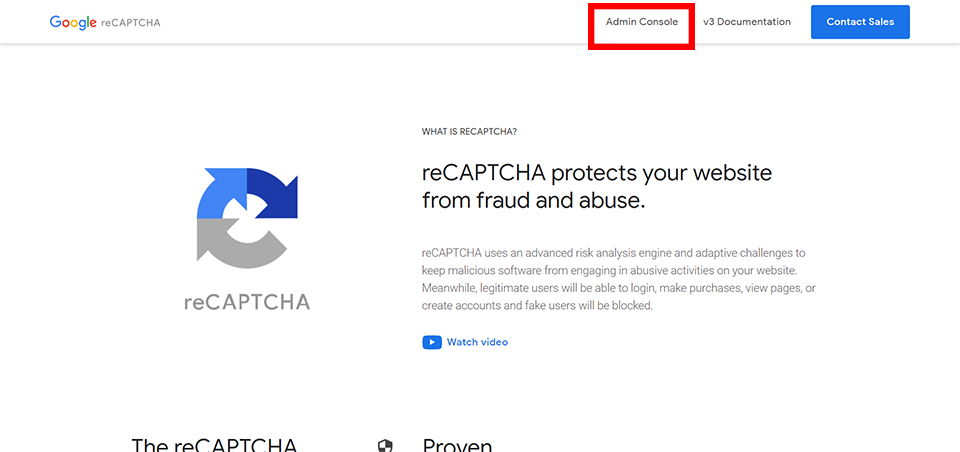
「reCAPTCHA」のページへアクセスして、登録を行います。

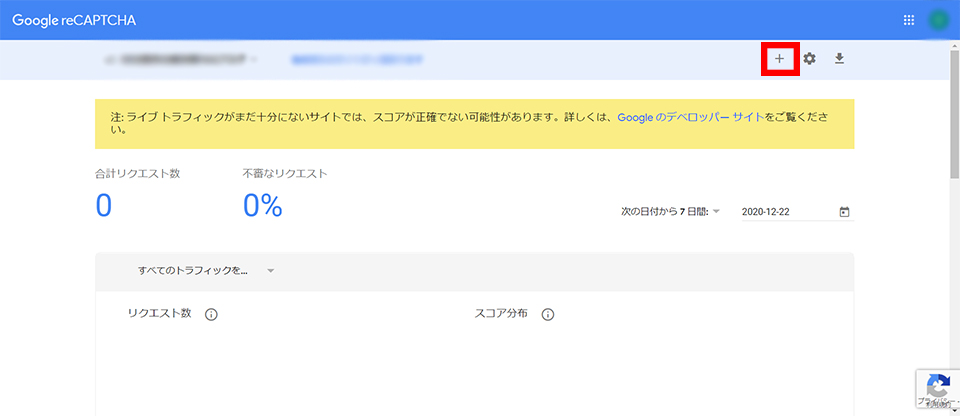
「reCAPTCHA」の管理画面
右上の「+(プラス)」ボタンをクリックし、「reCAPTCHA」の新規登録を行います。

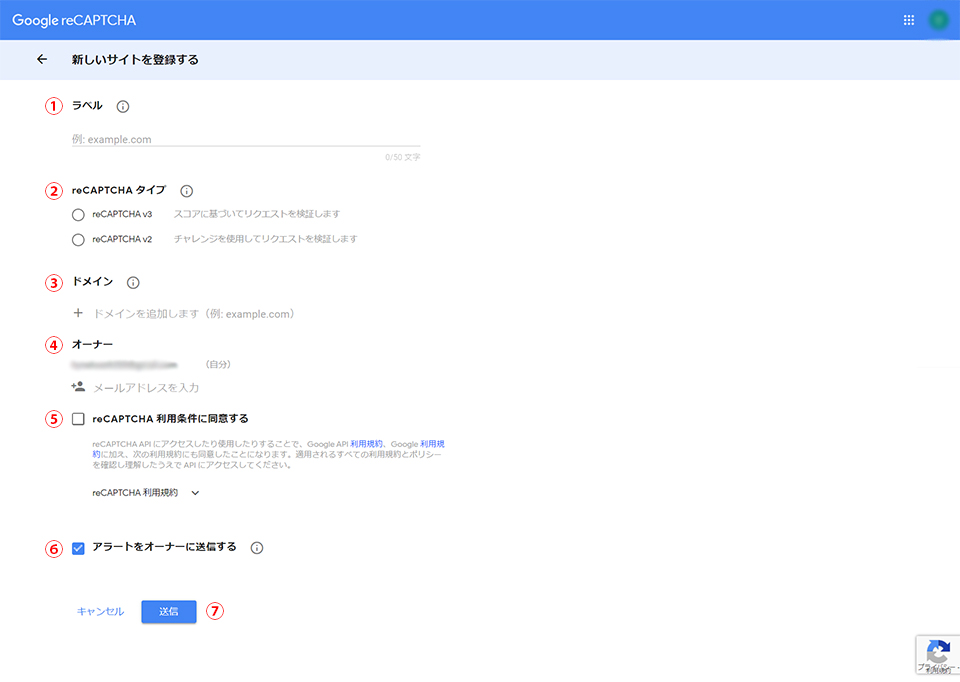
「reCAPTCHA」の新規登録
次の①から⑥を入力し、「reCAPTCHA」の新規登録を行います。
| ① ラベル | 登録する「reCAPTCHA」の任意のラベル(名称)を入力します。 |
|---|---|
| ② reCAPTCHA タイプ | 「reCAPTCHA」のv3かv2のどちらのタイプを使用するかを選択します。 |
| ③ ドメイン | 「reCAPTCHA」を使用するドメインを入力します。 例:「http://keylopment.com/」の場合は「http://」のすぐ後の○○.○○である「keylopment.com」 |
| ④ オーナー | 登録する「reCAPTCHA」のオーナーのメールアドレスを設定します。 ここに設定したアドレスに対して、通知を受け取る設定を行えるようになります。 |
| ⑤ reCAPTCHA 利用条件に同意する | 「reCAPTCHA」の利用条件を確認し、同意にチェックをします。 |
| ⑥ アラートをオーナーに送信する | エラーや不審なトラフィックなどの通知をオーナーに送信する場合はチェックします。 |

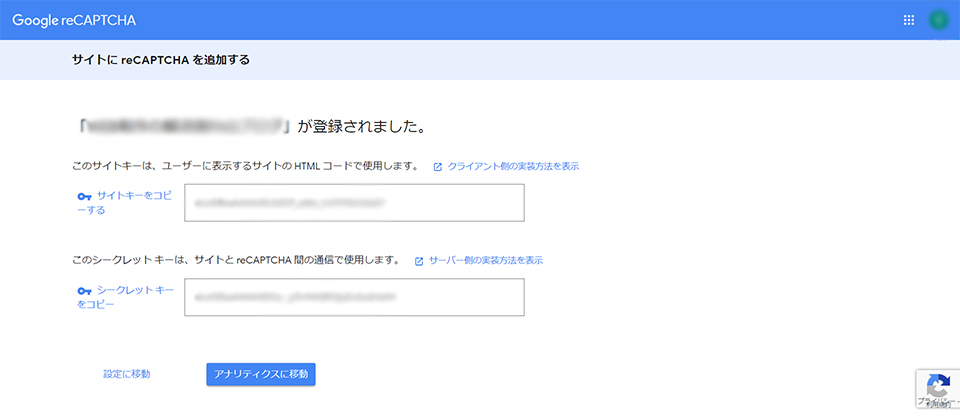
サイトキーとシークレットキーの取得
登録が完了すると、サイトキーとシークレットキーを取得できるので、コピーして次の工程で使用します。

必要なJavascriptの読み込み
「reCAPTCHA」を使用するために必要なJavascriptを読み込みます。
<script src="https://www.google.com/recaptcha/api.js" async defer></script>表示用のdivタグを用意
表示用のタグを用意し、独自属性「data-sitekey」でアクセスキーを設定します。
<div class="g-recaptcha" data-sitekey="サイトキー"></div>Javascriptで「grecaptcha.render()」を使用して「reCAPTCHA」を表示
Javascriptを用いて「grecaptcha.render( ‘表示用のタグのid’ )」で「reCAPTCHA」を表示します。
「grecaptcha.render()」のオプション
| sitekey | 「reCAPTCHA」のサイトキーを設定します。 |
|---|---|
| callback | ユーザーがreCaptchaをチェックして正常に処理された場合のコールバック関数を設定します。 |
| expired-callback | ユーザーがreCaptchaをチェックしたが期限が過ぎている場合のコールバック関数を設定します。 |
if($('input[type="submit"]').length){
var onloadCallback = function() { // 読み込み時のコールバック関数
grecaptcha.render('recaptcha', { // reCaptcha表示用のdiv要素のid属性を指定
'sitekey' : "サイトキー",
'callback' : CallbackRecaptcha, // ユーザーがreCaptchaをチェックして正常に処理された場合のコールバック関数
'expired-callback' : expiredCallback // ユーザーがreCaptchaをチェックしたが期限が過ぎている場合のコールバック関数
});
};
var CallbackRecaptcha = function(response) {
// チェックして正常に処理されたの処理
if(response != "") {
// 成功した場合の処理
}
};
var expiredCallback = function() {
// チェックして成功したが期限が過ぎた場合の処理
};
}PHPでシークレットキーを元に認証を行う処理を構築
PHPを用いて「$_POST[“g-recaptcha-response”]」を取得し、シークレットキーを元に認証を行います。
$recaptcha = htmlspecialchars($_POST["g-recaptcha-response"],ENT_QUOTES,'UTF-8');
if(isset($recaptcha)){
// reCaptchaの操作が行われている場合
$captcha = $recaptcha;
}else{
// reCaptchaの操作が行われていない場合
$captcha = "";
echo "送信エラー: recaptchaの認証を行った上で送信してください。";
}
$secretKey = "シークレットキー";
$resp = @file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret={$secretKey}&response={$captcha}");
$resp_result = json_decode($resp,true);
if(intval($resp_result["success"]) !== 1) {
// reCaptchaの認証が失敗した場合
echo "送信エラー: 認証を行った上で送信してください。";
}else{
// reCaptchaの認証が成功した場合:フォームの送信処理
}参照
以下のサイトがより詳しく解説してくれています。


コメント