問題
解決策
住所を自動入力させてユーサビリティを高める。
スマホユーザーが増えている現在、よりフォームの入力の手間を減らしてフォームからの離脱を防ぐ必要があります。
今回は郵便番号を入力したら市町村までの住所を自動で表示させるjQueryライブラリ「AjaxZip3」の使い方をご紹介します。
DEMOはこちら
- ※郵便番号を入力すると、その内容を元に住所が町名まで自動入力されます。
「AjaxZip3」を取得します。
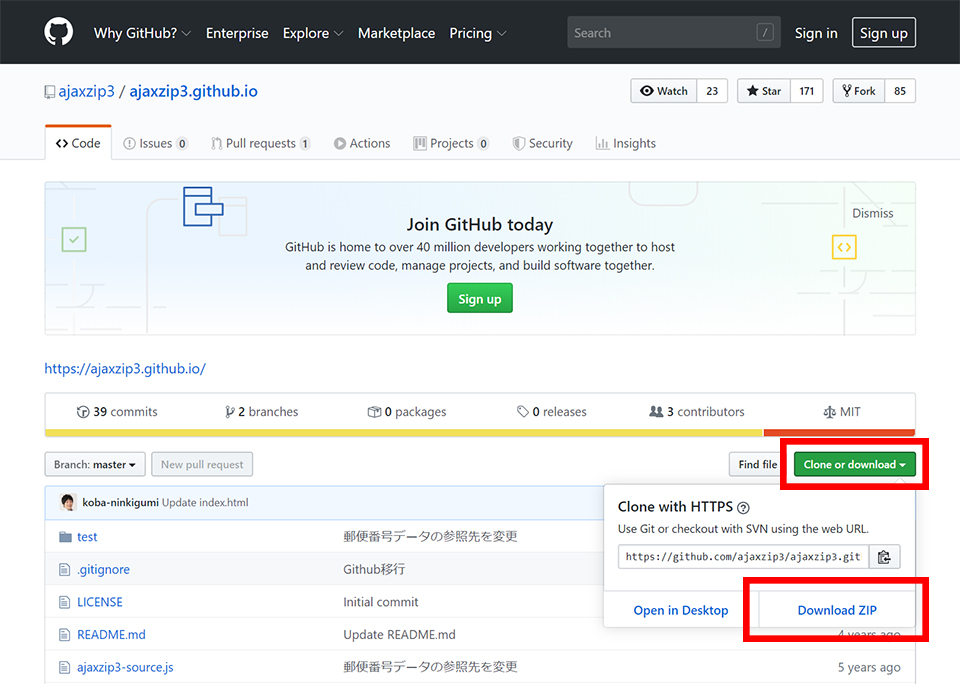
まず、下記サイトにアクセスします。
【GitHub – ajaxzip3/ajaxzip3.github.io】
https://github.com/ajaxzip3/ajaxzip3.github.io
「Clone or download」→「Download ZIP」ボタンをクリックします。

ダウンロードしたzipファイル「ajaxzip3.github.io-master.zip」を解凍します。
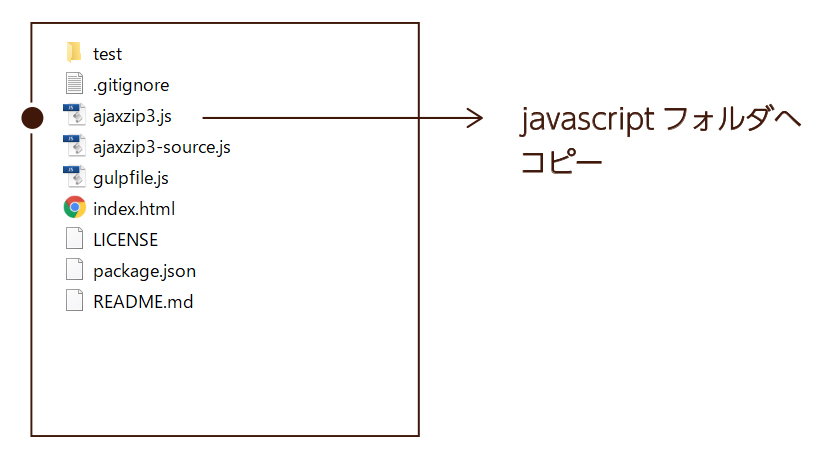
解凍した「ajaxzip3.github.io-master」フォルダの中から使用するファイルは以下の1点です。
- 直下にある「ajaxzip3.js」をjavascriptフォルダへコピーします。

フォームの作成
まず、フォームの作成を行います。
郵便番号用の入力フィールドと住所用の入力フィールドを用意します。
HTML
- ※郵便番号用の入力フィールドを「zipcode01」、「zipcode02」と設定します。
- ※と住所用の入力フィールドを「addr01」、「addr02」、「addr03」と設定します。
- ※と住所用の入力フィールド「addr01」「addr02」が自動入力されるように設定します。
<form action="" method="post">
<table>
<tbody>
<tr>
<th scope="row">
<label for="zipcode">郵便番号</label>
</th>
<td>
〒 <input type="number" id="zipcode01" class="zipcode01" name="zipcode01"> - <input type="number" id="zipcode02" class="zipcode02" name="zipcode02">
</td>
</tr>
<tr>
<th scope="row">
<label for="addr01">住所(都道府県・市区郡)</label>
</th>
<td>
<input type="text" id="addr01" class="addr01 input-text" name="addr01" size="60">
</td>
</tr>
<tr>
<th scope="row">
<label for="addr02">住所(町名)</label>
</th>
<td>
<input type="text" id="addr02" class="addr02 input-text" name="addr02" size="60">
</td>
</tr>
<tr>
<th scope="row">
<label for="addr03">住所(番地・建物名)</label>
</th>
<td>
<input type="text" id="addr03" class="addr03 input-text" name="addr03" size="60">
</td>
</tr>
<!-- 省略 -->
</tbody>
</table>
</form>「AjaxZip3」の読み込みと処理の構築
最後に「AjaxZip3」の読み込みと処理を構築します。
「ajaxzip3.js」の読み込み
「ajaxzip3.js」を読み込みます。
<script type="text/javascript" src="ファイルパス/js/ajaxzip3.js"></script>「AjaxZip3」の基本的な記述方法
「AjaxZip3」を実行する基本的な記述方法は以下となります。
AjaxZip3.zip2addr('郵便番号(最初の3桁)','郵便番号(最後の4桁)','都道府県','市区町村','町域大字');それぞれの箇所に、該当する入力フィールドのname属性の値をあてはめます。
ここに注意!
それぞれの箇所はclassでもidでもなく、name属性の値を入れてください。
実際に実行する記述例
if($('form input[name="zipcode02"]').length){
$('form input[name="zipcode02"]').keyup(function(e){
AjaxZip3.zip2addr('zipcode01',this,'addr01','addr01','addr02');
});
$('form input[name="zipcode02"]').keydown(function(e){
AjaxZip3.zip2addr('zipcode01',this,'addr01','addr01','addr02');
});
$('form input[name="zipcode02"]').change(function(e){
AjaxZip3.zip2addr('zipcode01',this,'addr01','addr01','addr02');
});
$('form input[name="zipcode02"]').on('paste',function(e){
AjaxZip3.zip2addr('zipcode01',this,'addr01','addr01','addr02');
});
}- 「keyup」(キーボードのキーが押され、上がった時)、「keydown」(キーボードの何かのキーが押し込まれた時)、「paste」(ペースト(貼り付け)された時)の3つのアクションごとに処理が行われるように設定しています。
参照
以下のサイトが、より詳しく解説してくれています。
【AjaxZip3の使い方 | Webサイト制作支援 | ShanaBrian Website】
http://shanabrian.com/web/library/ajaxzip3.php


コメント