問題
解決策
要素をひし形にするには
jQueryライブラリ「jquery.diamonds.js」を使うことで、要素をひし形にするだけでなく、並べることができます。
今回は「jquery.diamonds.js」の実装方法をご紹介します。
DEMOはこちら
ひし形を形成する
ひし形を表示
複数のひし形を並べる
ひし形を表示
ひし形を表示
ひし形を表示
ひし形を表示
ひし形を表示
ひし形を表示
ひし形を表示
ひし形を表示
ひし形を表示
ひし形を表示
ひし形を表示
「jquery.diamonds.js」を取得します。
まず、下記サイトにアクセスします。
【GitHub – mqchen/jquery.diamonds.js: Diamond layout.】
https://github.com/mqchen/jquery.diamonds.js
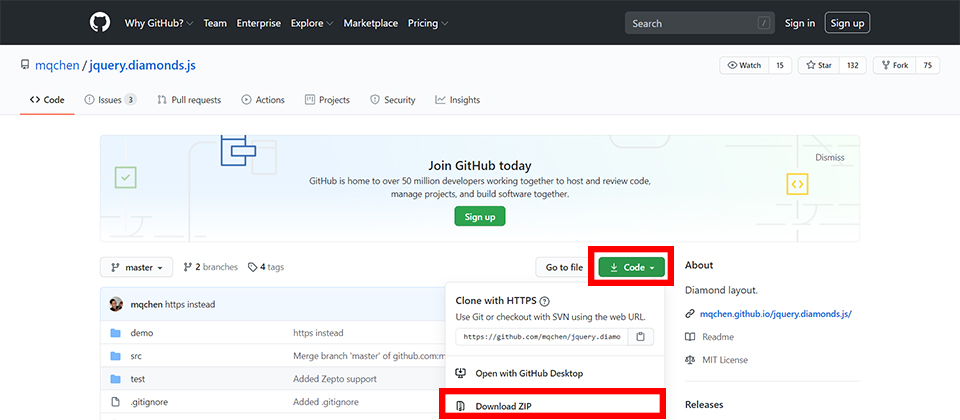
「Code」ボタンの「Download ZIP」より、「jquery.diamonds.js-master.zip」をダウンロードします。

ダウンロードしたzipファイル「jquery.diamonds.js-master.zip」を解凍します。
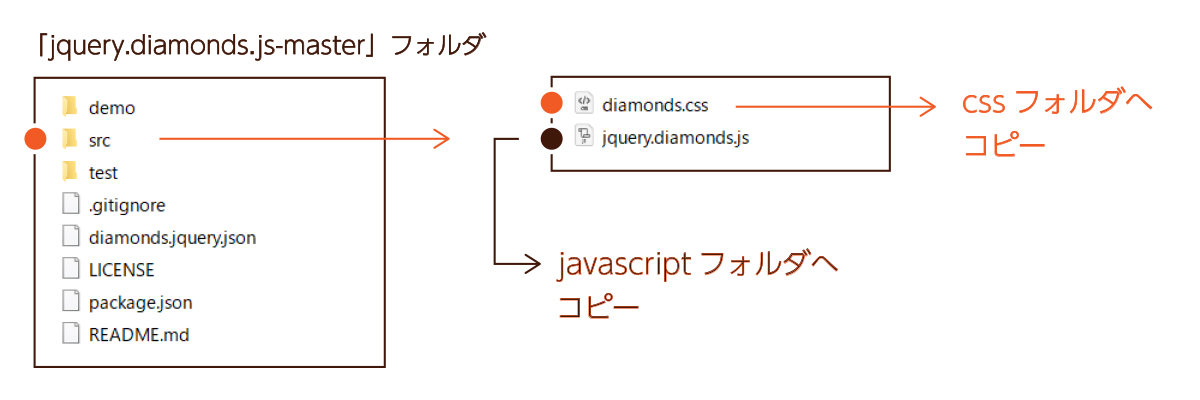
解凍したフォルダの中の「src」フォルダから使用するファイルは以下の2点です。
- 「diamonds.css」をcssフォルダへコピーします。
- 「jquery.diamonds.js」をjavascriptフォルダへコピーします。

必要なファイルの読み込み
まず、準備として、先程配置したファイルを読み込みます。
<link rel="stylesheet" href="cssフォルダ/diamonds.css" type="text/css" media="all">
<script type="text/javascript" src="javascriptフォルダ/jquery.diamonds.js"></script>HTMLはこちら
<div class="diamonds-box single">
<div class="items"><p>ひし形を表示</p></div>
</div>
<div class="diamonds-box multi">
<div class="items"><p>ひし形を表示</p></div>
<div class="items"><p>ひし形を表示</p></div>
<div class="items"><p>ひし形を表示</p></div>
<div class="items"><p>ひし形を表示</p></div>
<div class="items"><p>ひし形を表示</p></div>
<div class="items"><p>ひし形を表示</p></div>
<div class="items"><p>ひし形を表示</p></div>
<div class="items"><p>ひし形を表示</p></div>
<div class="items"><p>ひし形を表示</p></div>
<div class="items"><p>ひし形を表示</p></div>
<div class="items"><p>ひし形を表示</p></div>
</div>CSSはこちら
.diamonds-box .items{
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
-webkit-align-items: center;
align-items: center;
width: 140px;
height: 140px;
background-color: #FCECE8;
}設定、実行するjavascriptはこちら
「要素.diamonds()」で実行します。
$(".diamonds-box.single").diamonds({
size : 140,
autoRedraw : true,
itemSelector : ".items"
});
$(".diamonds-box.multi").diamonds({
size : 140,
gap : 3,
autoRedraw : true,
itemSelector : ".items"
});ポイント!
オプションの設定により、見せ方を制御することができます。
| size | ひし形のサイズ |
|---|---|
| gap | ひし形同士の間隔 |
| autoRedraw | 再配置させるか否か |
| itemSelector | 並べる要素 |
参照
以下のサイトが、より詳しく解説してくれています。
【商品画像をひし形「ダイヤ状」に表示して並べて配置出来る「jquery.diamonds.js」 | ネットショップ運営の気になる備忘録】
https://peacepopo.net/blog-entry-140.html


コメント