問題
cssのclip-pathで特殊な形状を効率的に実現したい。
解決策
clip-pathのジェネレータ「Clippy」を利用する。
clip-pathにより、特殊な形状を作る時
円、ひし形、六角形など、cssのclip-pathによる様々な形状とそのコードを生成してくれるジェネレータ「Clippy」をご紹介します。
clip-pathのジェネレータ「Clippy」
以下のサイトにアクセスします。
【Clippy — CSS clip-path maker】
https://bennettfeely.com/clippy/
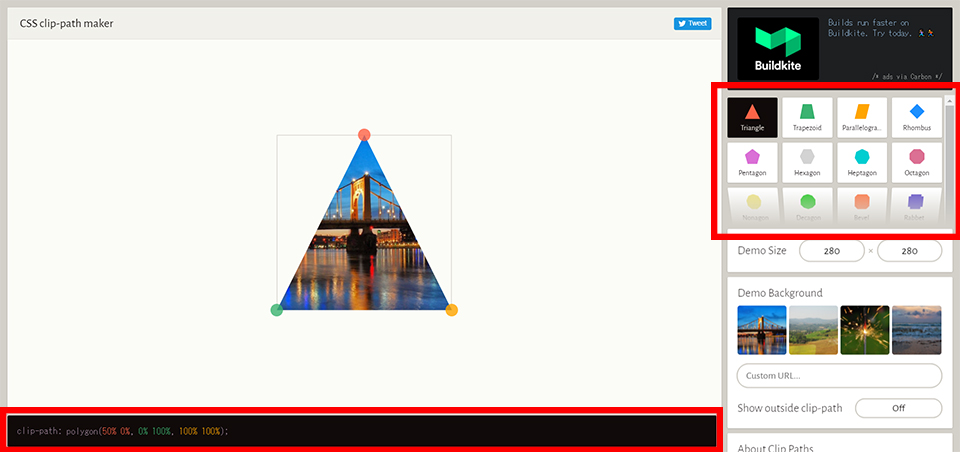
右側から様々な形状を選択できます。
そして選択するとその形状が表示されて、下にコードが表示されます。



コメント