問題
解決策
クッキー(cookie)
cookieを使用することで、ユーザー側に様々な値を持たせることができ、様々な応用を効かせることができます。
今回はjQueryでcookieを使う方法をご紹介します。
DEMOはこちら
下のボタンをクリックする度に「havecookie」という名前で「active」という値を持ったクッキー(cookie)の作成/削除が繰り返されます。
「jquery.cookie.js」を取得します。
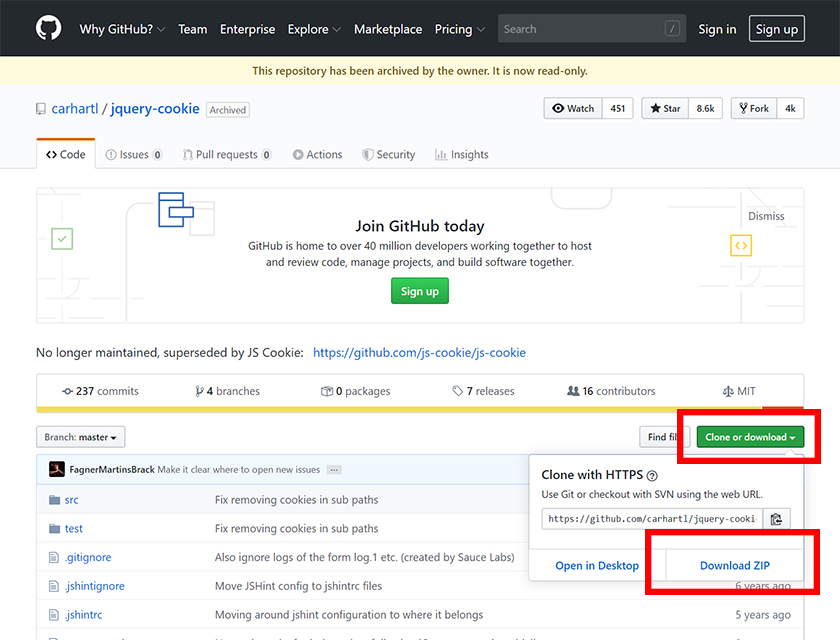
まず、下記サイトにアクセスします。
【GitHub – carhartl/jquery-cookie: No longer maintained, superseded by JS Cookie:】
https://github.com/carhartl/jquery-cookie
「Clone or download」→「Download ZIP」ボタンをクリックします。

ダウンロードしたzipファイル「jquery-cookie-master.zip」を解凍します。
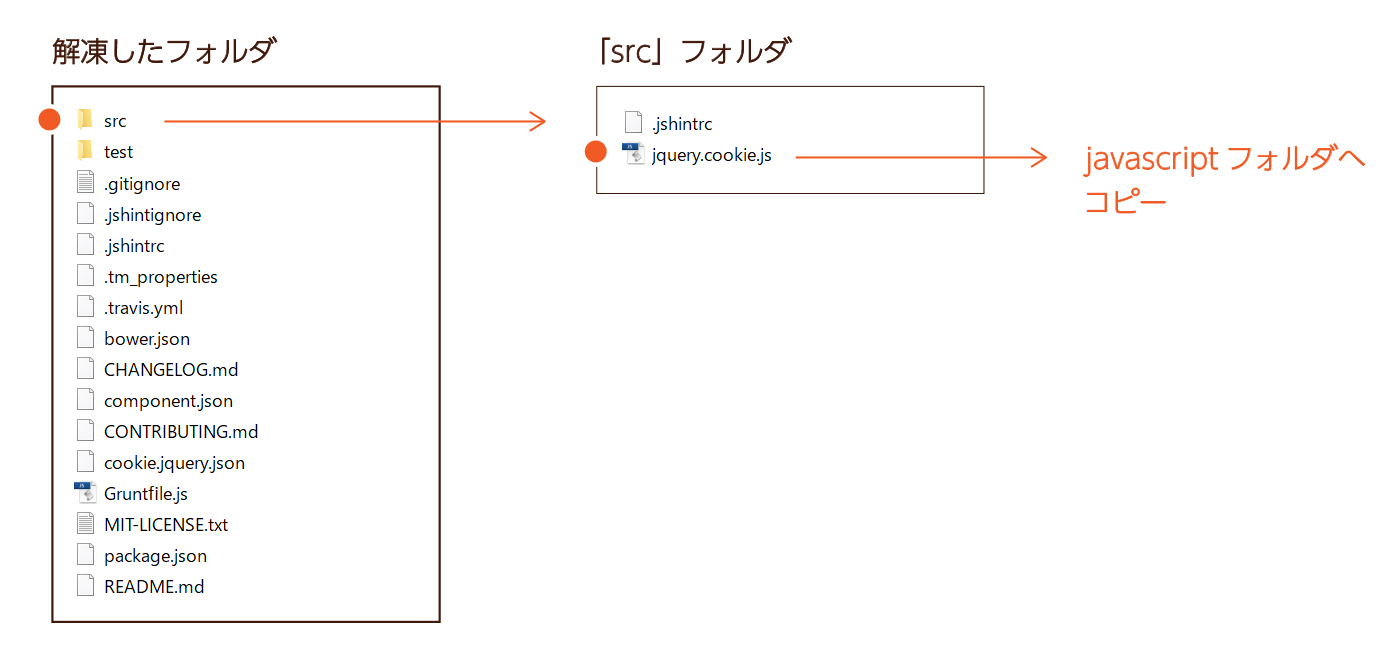
解凍した「jquery-cookie-master」フォルダの中から使用するファイルは以下の1点です。
- 「src」にある「jquery.cookie.js」をjavascriptフォルダへコピーします。

「jquery.cookie.js」の読み込みと処理の構築
「jquery.cookie.js」の読み込みと処理を構築します。
「jquery.cookie.js」の読み込み
「jquery.cookie.js」を読み込みます。
<script type="text/javascript" src="ファイルパス/js/jquery.cookie.js"></script>「jquery.cookie.js」による基本的なクッキー(cookie)の作成方法
「jquery.cookie.js」によるクッキー(cookie)作成の基本的な記述方法は以下となります。
$.cookie( "クッキー(cookie)の名前", "値" );「$.cookie( “クッキー(cookie)の名前”, “値” )」でクッキー(cookie)を作成することができます。
- ※値を入力せず「$.cookie( “クッキー(cookie)の名前” )」でも作成は可能です。
クッキー(cookie)の削除方法
クッキー(cookie)作成の基本的な削除方法は以下となります。
$.removeCookie( "クッキー(cookie)の名前" );「$.removeCookie( “クッキー(cookie)の名前” )」でクッキー(cookie)を削除することができます。
クッキー(cookie)を保持しているかどうかの判定
クッキー(cookie)を保持しているかどうかの判定する記述方法は以下となります。
if( $.cookie( "クッキー(cookie)の名前" ) ){ ... };「if( $.cookie( “クッキー(cookie)の名前” ) )」でクッキー(cookie)を保持しているかどうかを判定することができます。
DEMOで行った処理の記述例
DEMOで行った処理の記述例は以下となります。
if( $.cookie( "havecookie" ) ){
$.removeCookie( "havecookie" );
}
if($('.cookiemethod-box').length){
$('.cookiemethod-box .btns a').click(function(event){
event.preventDefault();
if( $.cookie( "havecookie" ) ){
$.removeCookie( "havecookie" );
$('.cookiemethod-box .status').html( "現在、クッキー(cookie)は保持していません。" );
}else{
var cookie = $.cookie( "havecookie", "active" );
$('.cookiemethod-box .status').html( "現在、クッキー(cookie)を保持しています。<br>名前:havecookie "+"値:"+cookie );
}
})
}参照
以下のサイトが、より詳しく解説してくれています。
【【jQuery】サンプル付きで確認!jquery.cookie.jsの使い方 – WEBDESIGNDAY】
https://webdesignday.jp/inspiration/technique/jquery-js/3704/


コメント