問題
解決策
CSS3のグラデーションのコードを生成してくれるジェネレーター「CSS Gradient」を活用する。
CSS3グラデーションジェネレーター「CSS Gradient
css3でグラデーションを実現できる「linear-gradient」のコードを生成してくれるジェネレーター「CSS Gradient」がとても良かったので、ご紹介します。
過去の記事で別のジェネレーターも紹介しています。
ぜひこちらもご覧ください。
CSS3のグラデーションのコードを生成してくれるジェネレーター「Ultimate CSS Gradient Generator」
「CSS Gradient」へアクセス
以下のサイトへアクセスします。
【CSS Gradient】
https://cssgradient.io/
グラデーションの設定
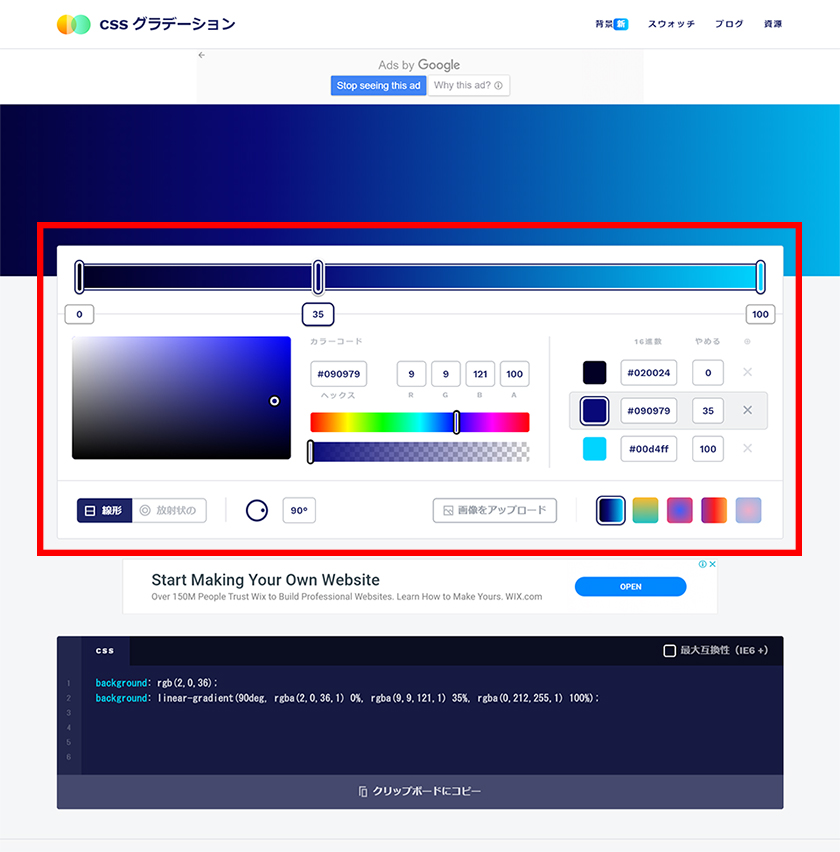
赤枠内で様々なグラデーションの設定が出来ます。
個々に色を設定して位置を調整できます。

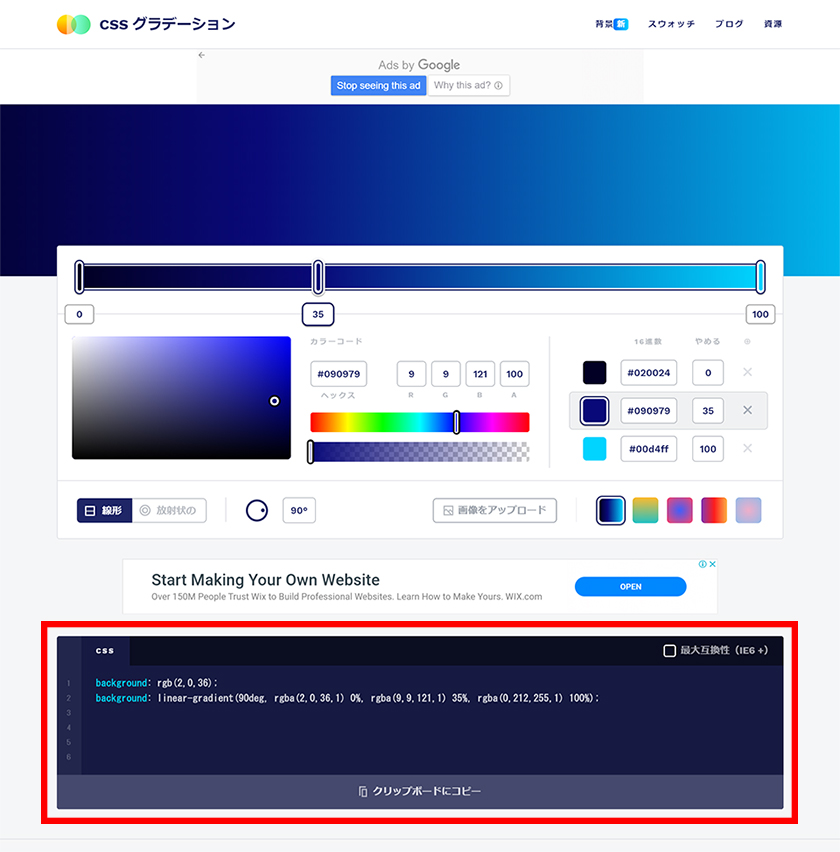
グラデーションのCSSのコードの取得
下の赤枠に、設定したグラデーションのCSSコードが表示されますので、後はそれをコピーし、CSSに貼り付ければOKです。



コメント