問題
解決策
AJAXを使用する際の読み込み中の表示
AJAXを使用する場合、読み込み中(ローディング)は読み込み中であるとわかるように、画像やテキストを表示させますよね。
その読み込み中に表示するGIF画像を生成してくれるサイト「AjaxロードGIFジェネレーター」をご紹介します。
「AjaxロードGIFジェネレーター」へアクセス
以下のサイトへアクセスします。
【 AjaxロードGIFジェネレーター】
http://ajaxload.info/

ローディング画像の設定
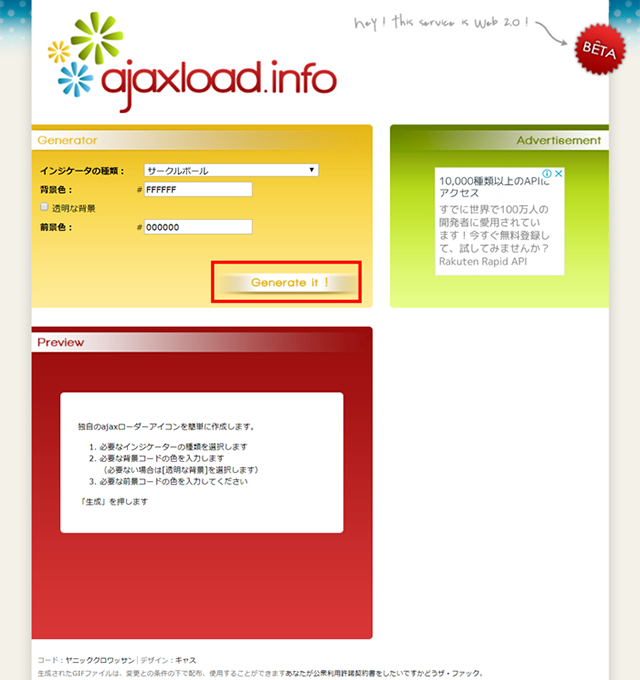
黄色の背景色のブロック内がローディング画像の設定場所となります。
| Indicator type | ローディング画像の種類を選択して設定します。 豊富な種類から選ぶことができます。 |
|---|---|
| Background color | ローディング画像の背景色を設定できます。 背景色が要らない、透明にしたいという場合は、すぐ下の「Transparent background」にチェックを入れると背景を透過してくれます。 |
| Foreground color | ローディング画像の色を設定できます。 |
ローディング画像の設定が完了したら、「Generate it !」ボタンをクリックします。

ローディング画像のダウンロード
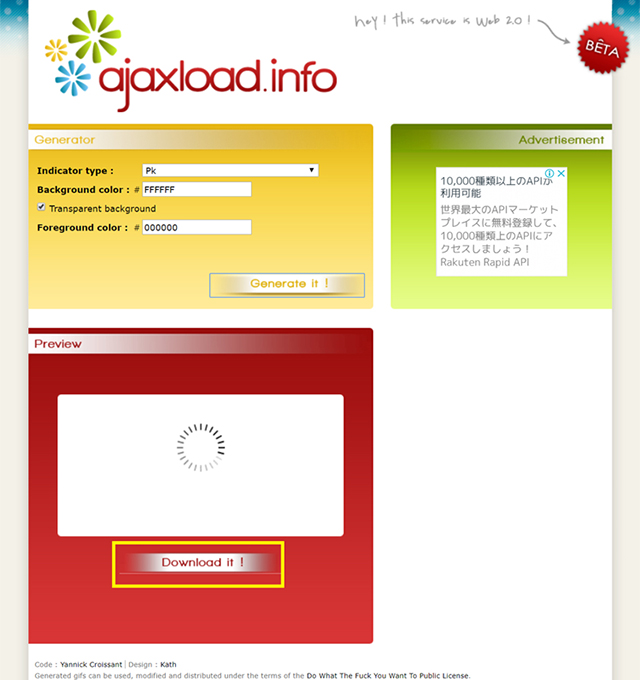
すると下の赤色のブロックにプレビューが表れるので、それで良ければすぐ下の「Download it !」をクリックします。
ダウンロードが開始されるので、完了すれば終了です。

サンプル
仕上がったGIF画像はこちらになります。



コメント