問題
解決策
CSSのみでグラデーションを実現できる「linear-gradient」
css3でグラデーションを実現できる「linear-gradient」は記述が若干複雑なため、適用するのに時間を有してしまいます。
そこでcssのコードを生成してくれるジェネレーター「Ultimate CSS Gradient Generator」をご紹介します。
「Ultimate CSS Gradient Generator」へアクセス
以下のサイトへアクセスします。
【Ultimate CSS Gradient Generator】
https://www.colorzilla.com/gradient-editor/
グラデーションの設定
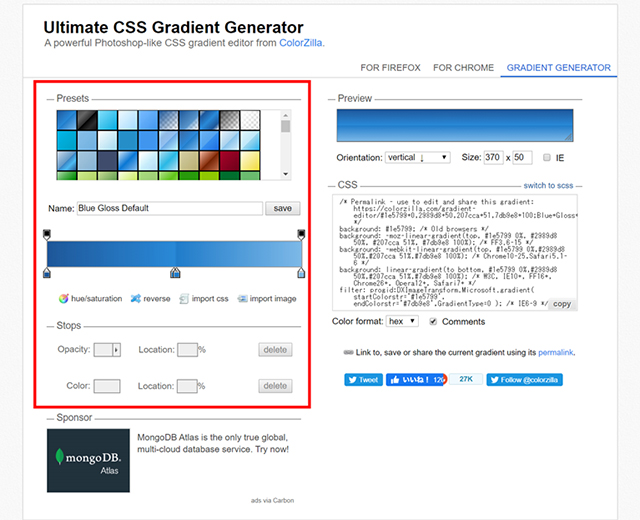
左側のブロックの「Presets」で、様々なグラデーションの設定が出来ます。
パターンから選ぶこともできますし、バーにあるアイコンをクリックして個々に色を設定して位置を調整できます。

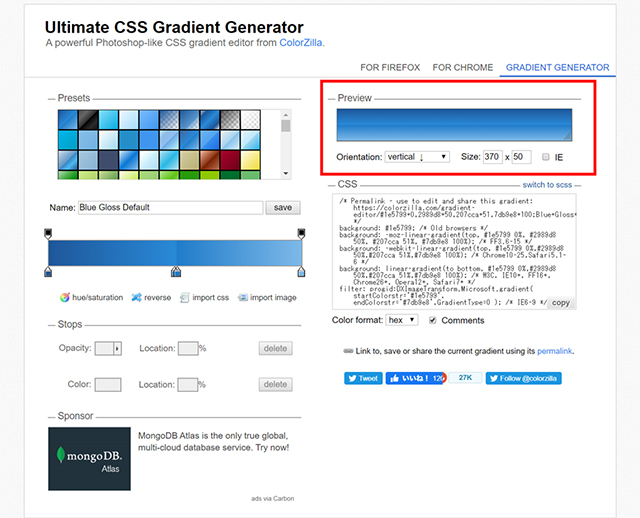
グラデーションの向きの設定
右側のブロックの「Preview」で、グラデーションのプレビューを確認できると共に、グラデーションの向きを設定することが出来ます。

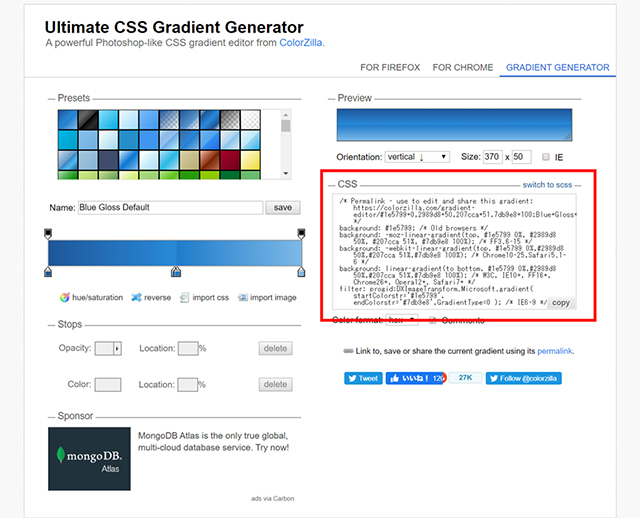
グラデーションのCSSのコードの取得
右側のブロックの「CSS」で、設定したグラデーションのCSSコードが表示されますので、後はそれをコピーし、CSSに貼り付ければOKです。



コメント