問題
フォームの入力チェックをjavascriptで行うには?
解決策
jQueryプラグイン「jQuery-Validation-Engine」を使用する。
フォームの入力ストレスを軽減する。
フォームのバリデートチェックプラグイン「jQuery-Validation-Engine」で、フォームの入力ストレスを軽減し、ユーサビリティを高めましょう。
DEMOはこちら
- ※実際に「送信」を行ってもデータが送信されることはありません。
- ※「必須」と書かれた箇所を未入力のまま「送信」ボタンをクリックすると、エラーメッセージが表示されます。
「jQuery-Validation-Engine」を取得します。
まず、下記サイトにアクセスします。
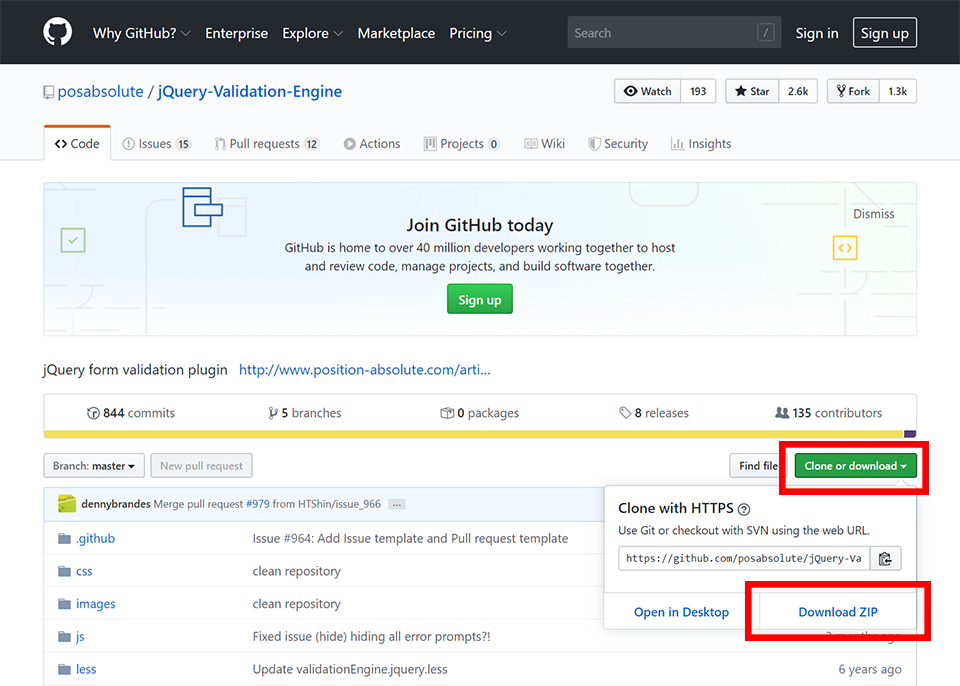
【GitHub – posabsolute/jQuery-Validation-Engine: jQuery form validation plugin】
https://github.com/posabsolute/jQuery-Validation-Engine
「Clone or download」→「Download ZIP」ボタンをクリックします。

ダウンロードしたzipファイル「jQuery-Validation-Engine-master.zip」を解凍します。
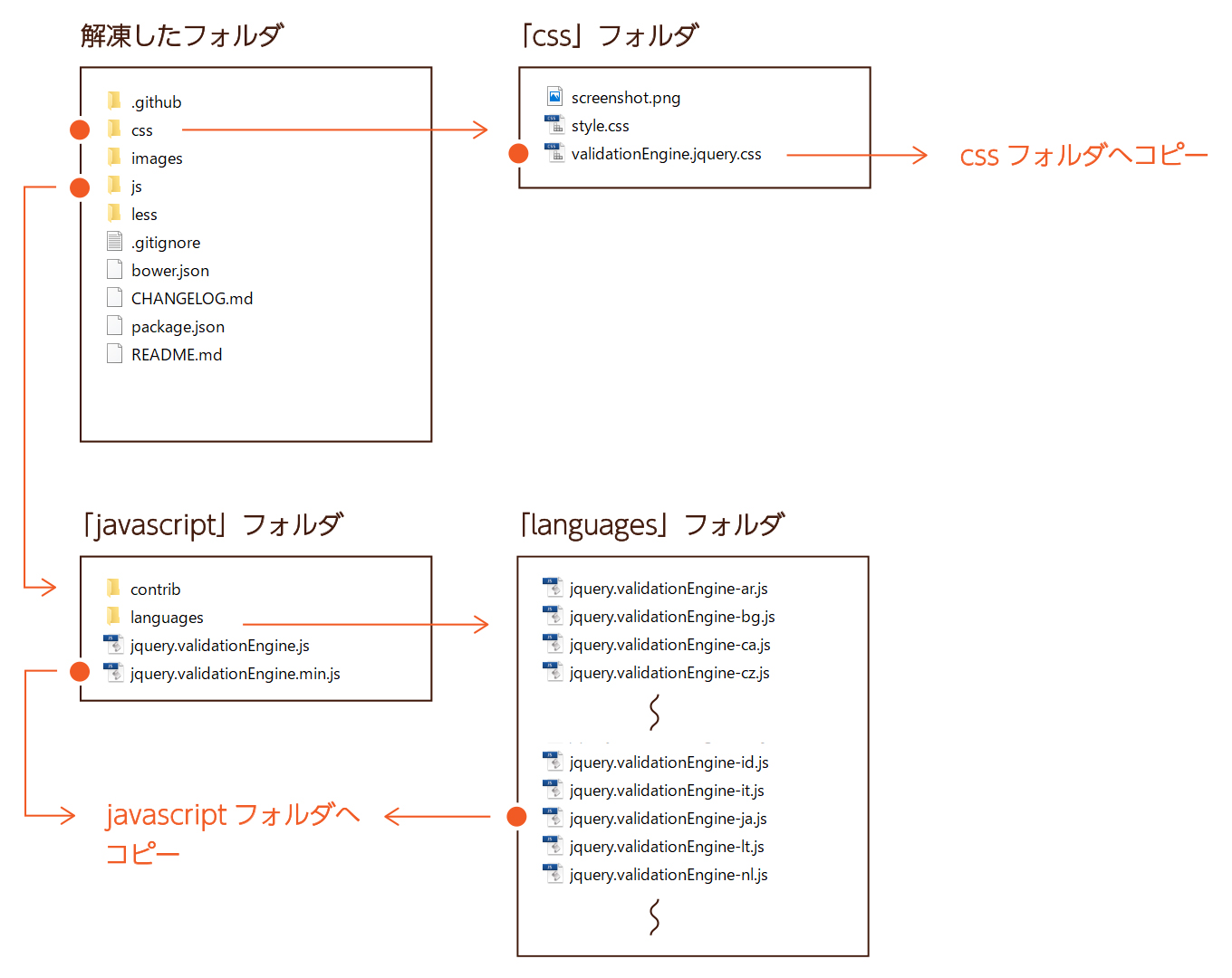
解凍した「jQuery-Validation-Engine-master」フォルダの中から使用するファイルは以下の1点です。
- 直下にある「css」フォルダの中にある「validationEngine.jquery.css」をcssフォルダへコピーします。
- 直下にある「js」フォルダの中にある「jquery.validationEngine.min.js」をjavascriptフォルダへコピーします。
- 直下にある「js」フォルダ→「languages」フォルダの中にある「jquery.validationEngine-ja.js」をjavascriptフォルダへコピーします。

フォームの作成
まず、フォームの作成を行います。
HTML
<form action="" method="post">
<table>
<tbody>
<tr>
<th scope="row">
<label for="name">氏名</label>
</th>
<td>
<input type="text" id="name" class="name input-text" name="name" size="40">
<p class="exp">(例):鈴木 太郎</p>
</td>
</tr>
<tr>
<th scope="row">
<label for="kana">ふりがな</label>
</th>
<td>
<input type="text" id="kana" class="kana input-text" name="kana" size="40">
<p class="exp">(例):すずき たろう</p>
</td>
</tr>
<tr>
<th scope="row">
<label for="email">メールアドレス</label>
</th>
<td>
<input type="email" id="email" class="email input-text" name="email">
<p class="exp">(半角英数字)</p>
</td>
</tr>
<tr>
<th scope="row">
<label for="tel">電話番号</label>
</th>
<td>
<input type="tel" id="tel" class="tel input-text" name="tel">
</td>
</tr>
<tr>
<th scope="row">
<label for="zipcode">郵便番号</label>
</th>
<td>
〒 <input type="number" id="zipcode01" class="zipcode01" name="zipcode01"> - <input type="number" id="zipcode02" class="zipcode02" name="zipcode02">
</td>
</tr>
<tr>
<th scope="row">
<label for="addr01">住所(都道府県・市区郡)</label>
</th>
<td>
<input type="text" id="addr01" class="addr01 input-text" name="addr01" size="60">
</td>
</tr>
<tr>
<th scope="row">
<label for="addr02">住所(町名)</label>
</th>
<td>
<input type="text" id="addr02" class="addr02 input-text" name="addr02" size="60">
</td>
</tr>
<tr>
<th scope="row">
<label for="addr03">住所(番地・建物名)</label>
</th>
<td>
<input type="text" id="addr03" class="addr03 input-text" name="addr03" size="60">
</td>
</tr>
<tr>
<th scope="row">
<label for="cal">ご予約希望日</label>
</th>
<td>
<input type="text" id="cal" class="cal input-text" name="cal" size="15"> <span class="cal-icon"></span>
</td>
</tr>
<tr>
<th scope="row">
ご希望のメニュー
</th>
<td>
<input type="radio" id="servicemenu01" class="servicemenu servicemenu01" name="servicemenu"> <label for="servicemenu01">メニュー01</label><br>
<input type="radio" id="servicemenu02" class="servicemenu servicemenu02" name="servicemenu"> <label for="servicemenu02">メニュー02</label><br>
<input type="radio" id="servicemenu03" class="servicemenu servicemenu03" name="servicemenu"> <label for="servicemenu03">メニュー03</label><br>
<input type="radio" id="servicemenu04" class="servicemenu servicemenu04" name="servicemenu"> <label for="servicemenu04">メニュー04</label>
</td>
</tr>
<tr>
<th scope="row">
<label for="comment">ご質問・ご要望など</label>
</th>
<td>
<textarea id="comment" class="comment" name="comment" rows="3" cols="60"></textarea>
</td>
</tr>
</tbody>
</table>
<p class="formbottom">
<input type="submit" value="送信" class="btns submit">
<input type="reset" value="リセット" class="btns reset">
</p>
</form>「jQuery-Validation-Engine」の読み込みと処理の構築
最後に「jQuery-Validation-Engine」の読み込みと処理を構築します。
「jquery.validationEngine.min.js」と「jquery.validationEngine-ja.js」の読み込み
「jquery.validationEngine.min.js」と「jquery.validationEngine-ja.js」を読み込みます。
<script type="text/javascript" src="ファイルパス/js/jquery.validationEngine.min.js"></script>
<script type="text/javascript" src="ファイルパス/js/jquery.validationEngine-ja.js"></script>「validationEngine.jquery.css」の読み込み
「validationEngine.jquery.css」を読み込みます。
<link rel="stylesheet" href="ファイルパス/css/validationEngine.jquery.css" type="text/css">「jQuery-Validation-Engine」の基本的な実行する記述方法
「jQuery-Validation-Engine」を実行する基本的な記述方法は以下となります。
$("form").validationEngine();適用させたいformタグのセレクタを設定することで、バリデート機能が動いてくれるようになります。
各入力フィールドごとにバリデートルールの設定を行う記述方法
各入力フィールドごとにバリデートルールの設定を行う記述方法は以下となります。
if($('input[name="name"]').length){
$('input[name="name"]').addClass('validate[required]');
}
if($('input[name="kana"]').length){
$('input[name="kana"]').addClass('validate[required]');
}
if($('input[name="email"]').length){
$('input[name="email"]').addClass('validate[required,custom[email]]');
}
if($('input[name="tel"]').length){
$('input[name="tel"]').addClass('validate[required,custom[phone]]');
}
if($('input.zipcode01').length){
$('input.zipcode01').addClass('validate[required,custom[number],maxSize[3]]');
}
if($('input.zipcode02').length){
$('input.zipcode02').addClass('validate[required,custom[number],maxSize[4]]');
}
if($('input.servicemenu').length){
$('input.servicemenu').addClass('validate[required]');
}ポイント!
各入力フィールドにclass「validate[バリデートルールのパラメータ]」を設定することで、バリデートルールを設定することができます。
複数のバリデートルールを設定したい場合は、カンマ(,)で区切ることで設定できます。
バリデートルールのパラメータの一例
| required | 必須項目となり、未入力だとエラーとなります。 |
|---|---|
| custom[email] | 正しいメールアドレスの記述になっていないとエラーとなります。 |
| custom[phone] | 正しい電話番号の記述になっていないとエラーとなります。 |
| custom[number] | 半角数字のみの入力になっていないとエラーとなります。 |
| maxSize[数値(半角数字)] | 設定した数値の文字数より多く入力されているとエラーとなります。 |
実際に実行する記述例
$("form").validationEngine();
if($('input[name="name"]').length){
$('input[name="name"]').addClass('validate[required]');
}
if($('input[name="kana"]').length){
$('input[name="kana"]').addClass('validate[required]');
}
if($('input[name="email"]').length){
$('input[name="email"]').addClass('validate[required,custom[email]]');
}
if($('input[name="tel"]').length){
$('input[name="tel"]').addClass('validate[required,custom[phone]]');
}
if($('input.zipcode01').length){
$('input.zipcode01').addClass('validate[required,custom[number],maxSize[3]]');
}
if($('input.zipcode02').length){
$('input.zipcode02').addClass('validate[required,custom[number],maxSize[4]]');
}
if($('input.servicemenu').length){
$('input.servicemenu').addClass('validate[required]');
}参照
以下のサイトが、より詳しく解説してくれています。
【超簡単!フォームをリアルタイムで入力チェックする:jQuery-Validation-Engine】
http://www.webdesign-fan.com/jquery-validation-engine


コメント