問題
cssで矢印を作るには?
解決策
- 横線を任意のタグで、widthを線の長さ、heightを線の太さとして構築し、position: relativeを設定
- 残りの2本を、疑似要素のbeforeとafterで構築し、それぞれをposition: absolute;に設定し、位置を調整
- その2本をtransform: rotate(45deg または -45deg)で斜めに傾ける
矢印をcssを使って作る
cssで矢印を作る方法をご紹介します。
DEMOはこちら
矢印を表示
矢印を3本の線と考えます。
矢印を3本の線と考えて、3つの要素を用意することで実現させます。
1本が横線で、残り2本が斜めの線になります。
横線を任意のタグで設定
横線を基準とし、任意のタグで用意します。
そのタグにcssでwidthを線の長さにし、heightを線の太さとして構築します。そして残り2本の位置の基準とするため、position: relativeを設定します。
<p class="arrow-type01">矢印を表示<span class="arrow"></span></p>.arrow-type01 .arrow{
display: inline-block;
vertical-align: middle;
margin-left: 10px;
width: 20px;
height: 2px;
background-color: #F26F46;
position: relative;
}残りの2本を、疑似要素のbeforeとafterで構築
残りの2本を、疑似要素のbeforeとafterで構築し、それぞれをposition: absolute;に設定し、位置を調整します。
.arrow-type01 .arrow:before,
.arrow-type01 .arrow:after{
content: "";
display: block;
width: 14px;
height: 2px;
background-color: #F26F46;
position: absolute;
right: -4px;
}
.arrow-type01 .arrow:before{
top: -5px;
}
.arrow-type01 .arrow:after{
bottom: -5px;
}その2本をtransformを使って傾けます。
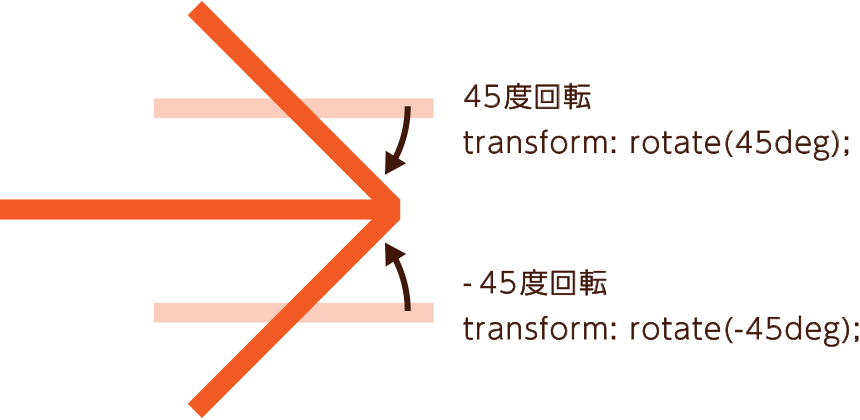
上の斜め線に「transform: rotate(45deg);」、下の斜め線に「transform: rotate(-45deg);」を設定し、傾けます。
.arrow-type01 .arrow:before{
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
}
.arrow-type01 .arrow:after{
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}


コメント