問題
jQuery UI Datapickerのカレンダーで祝日を選択できないようにするには?
解決策
カレンダーで祝日を選択できないようにする。
jQuery UI Datapickerのカレンダーで祝日を選択できないようにする方法をご紹介します。
jQuery UI Datapickerのカレンダーを表示する方法を過去の記事で紹介していますので、ぜひこちらもご覧ください。
jQuery UIのDatepickerでフォームの日付入力をカレンダー選択にする
2020年の祝日に対応させるため、中のプログラムを一部改良いたしました。(2020年7月5日 更新)
DEMOはこちら
- ※入力フィールドの隣のアイコンをクリックすると、カレンダーが表示されます。
- ※カレンダーの日付を選択すると、入力フィールドにその日付が表示されます。
「jquery.holiday.js」を取得する。
以下のサイトへアクセスします。
【lab – Dolphy Software】
http://www.dolphy.gr.jp/lab/holiday/index.html
下部にある「Download」ボタンをクリックします。

必要なファイルをコピーします。
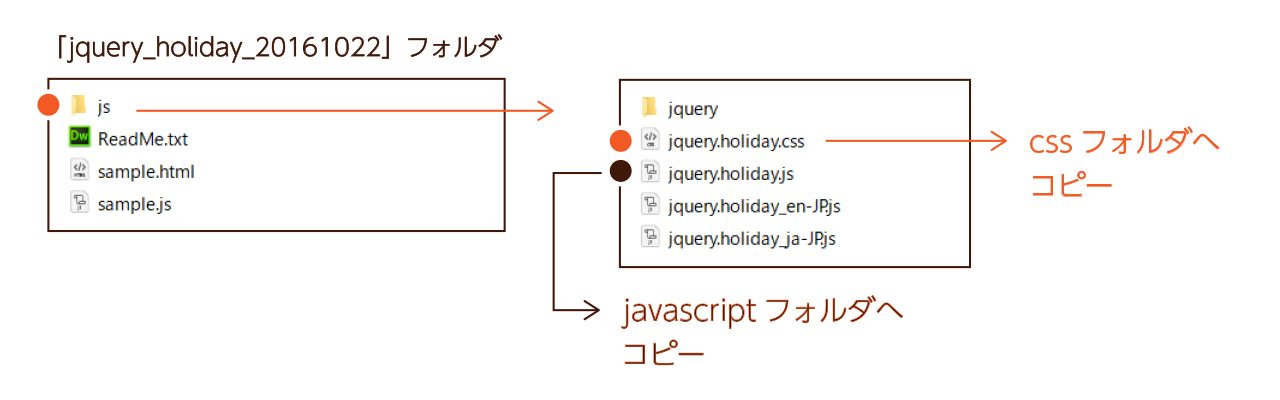
ダウンロードしたzipファイル「jquery_holiday_20161022.zip」を解凍します。
解凍した「jquery_holiday_20161022」フォルダの中から使用するファイルは以下の2点です。
- 「js」フォルダ内の「jquery.holiday.css」をcssのフォルダへコピーします。
- 「js」フォルダ内の「jquery.holiday.js」をjavascriptのフォルダへコピーします。

「jquery.holiday.js」を開き、記述を追加します。
「jquery.holiday.js」を開き、94~98行目に記述を追加します。
編集前
if (title && typeof attr['class']!="undefined") {
style = attr['class']; //祝祭日、記念日のスタイル
} else if (typeof css[dow]!="undefined") {
style = css[dow]; //曜日のスタイル
}編集後
if (title && typeof attr['class']!="undefined") {
style = attr['class']; //祝祭日、記念日のスタイル
return false; //選択を無効化←追加箇所
} else if (dow==0 || dow === 6) { //土曜日か日曜日か判定←追加箇所
return false; //選択を無効化←追加箇所
} else if (typeof css[dow]!="undefined") {
style = css[dow]; //曜日のスタイル
}2020年の祝日に対応させるため、さらに以下の部分を改良します。(2020年7月5日 更新)
「jquery.holiday.js」の217行目から234行目の記述を変更します。
編集前
...
} else if (val['day'].match(/\//)) {
//ハッピーマンデー
d = padzero(nthday(Y, M, val['day']));
} else if (val.day.match(/\>/)) {
//特定年以降
dayyear = val['day'].split('>');
if (Y>=dayyear[1]) {
d = padzero(dayyear[0]);
}
}編集後
...
} else if (val['day'].match(/\//)) {
//ハッピーマンデー
if(val['not'] && parseInt( val['not'] ) !== Y ){
d = padzero(nthday(Y, M, val['day']));
}
} else if (val.day.match(/\>/)) {
//特定年以降
dayyear = val['day'].split('>');
if (Y>=dayyear[1]) {
d = padzero(dayyear[0]);
}
} else if (val.day.match(/\</)) {
//特定年以前
dayyear = val['day'].split('<');
if (Y<=dayyear[1]) {
d = padzero(dayyear[0]);
}
}「jquery.holiday.js」の305行目からの「年間の祝祭日データ」と「個別の祝祭日データ」記述を変更します。
編集前
...
//年間の祝祭日データ
var annual = {
'01': [{'day':'01','name':'元旦'}, {'day':'2/1','name':'成人の日'}],
'02': [{'day':'11','name':'建国記念日'}],
'03': [{'day':'spring equinox','name':'春分の日'}],
'04': [{'day':'29','name':'昭和の日'}],
'05': [{'day':'03','name':'憲法記念日'}, {'day':'04','name':'みどりの日'}, {'day':'05','name':'こどもの日'}],
'07': [{'day':'3/1','name':'海の日'}],
'08': [{'day':'11>2016','name':'山の日'}], //2016年以降
'09': [{'day':'3/1','name':'敬老の日'}, {'day':'autumnal equinox','name':'秋分の日'}],
'10': [{'day':'2/1','name':'体育の日'}],
'11': [{'day':'03','name':'文化の日'}, {'day':'23','name':'勤労感謝の日'}],
'12': [{'day':'23','name':'天皇誕生日'}]
};
//個別の祝祭日データ
var individual = {
'201509': [{'day':'22','name':'国民の休日'}],
'202609': [{'day':'22','name':'国民の休日'}], //2015年時点の推定
'203209': [{'day':'21','name':'国民の休日'}], //2015年時点の推定
'203709': [{'day':'22','name':'国民の休日'}] //2015年時点の推定
};編集後
...
//年間の祝祭日データ
var annual = {
'01': [{'day':'01','name':'元旦'}, {'day':'2/1','name':'成人の日'}],
'02': [{'day':'11','name':'建国記念日'}, {'day':'23>2020','name':'天皇誕生日'}],
'03': [{'day':'spring equinox','name':'春分の日'}],
'04': [{'day':'29','name':'昭和の日'}],
'05': [{'day':'03','name':'憲法記念日'}, {'day':'04','name':'みどりの日'}, {'day':'05','name':'こどもの日'}],
'07': [{'day':'3/1','name':'海の日','not':'2020'}],
'08': [{'day':'11>2016','name':'山の日'}], //2016年以降
'09': [{'day':'3/1','name':'敬老の日'}, {'day':'autumnal equinox','name':'秋分の日'}],
'10': [{'day':'2/1<2019','name':'体育の日'}, {'day':'2/1>2021','name':'スポーツの日'}],
'11': [{'day':'03','name':'文化の日'}, {'day':'23','name':'勤労感謝の日'}],
'12': [{'day':'23<2018','name':'天皇誕生日'}]
};
//個別の祝祭日データ
var individual = {
'202007': [{'day':'23','name':'海の日'}, {'day':'24','name':'スポーツの日'}],
'201509': [{'day':'22','name':'国民の休日'}],
'202609': [{'day':'22','name':'国民の休日'}], //2015年時点の推定
'203209': [{'day':'21','name':'国民の休日'}], //2015年時点の推定
'203709': [{'day':'22','name':'国民の休日'}] //2015年時点の推定
};CDNを利用して、jQuery UIを読み込みます。
CDNを利用して、jQuery UIを読み込みます。
<head>
...
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
...
</head>さらに「jquery.holiday.js」についての2つのファイルを読み込みます。
先ほどコピーした、「jquery.holiday.css」と「jquery.holiday.js」を読み込みます。
<link rel="stylesheet" href="css/jquery.holiday.css">
<script src="js/jquery.holiday.js"></script>フォームの作成
まず、フォームの作成を行います。
HTML
<form action="" method="post">
<table>
<tbody>
<tr>
<th scope="row"><label for="cal">日付</label></th>
<td>
<input id="cal" type="text" name="cal" class="input-text cal"> <a class="cal-icon" href="#"></a>
</td>
</tr>
</tbody>
</table>
</form>CSS
@media print, all and (min-width: 768px) {
form input.cal{
display: inline-block;
vertical-align: middle;
margin-right: 5px;
}
form .cal-icon{
content: "";
display: inline-block;
vertical-align: middle;
width: 30px;
height: 30px;
cursor: pointer;
background-image: url(../images/common/anchor-cal.png);
background-position: center center;
background-repeat: no-repeat;
background-size: 30px auto;
}
form .cal-icon:hover{
filter:alpha(opacity=60); /* IE 6,7*/
-ms-filter: "alpha(opacity=60)"; /* IE 8,9 */
-moz-opacity:0.6; /* FF , Netscape */
-khtml-opacity: 0.6; /* Safari 1.x */
opacity:0.6;
zoom:1; /*IE*/
}
form .input-text[readonly]{
background-color: #C4BAB7;
}
}
@media only screen and (max-width: 767px) {
form .input-text.cal{
width: 75%;
display: inline-block;
vertical-align: middle;
margin-right: 5px;
}
form .cal-icon{
content: "";
display: inline-block;
vertical-align: middle;
width: 30px;
height: 30px;
cursor: pointer;
background-image: url(../images/common/anchor-cal.png);
background-position: center center;
background-repeat: no-repeat;
background-size: 30px auto;
}
form .cal-icon:hover{
filter:alpha(opacity=60); /* IE 6,7*/
-ms-filter: "alpha(opacity=60)"; /* IE 8,9 */
-moz-opacity:0.6; /* FF , Netscape */
-khtml-opacity: 0.6; /* Safari 1.x */
opacity:0.6;
zoom:1; /*IE*/
}
form .input-text[readonly]{
background-color: #C4BAB7;
}
}入力フィールドの隣のアイコンにクリックイベントを設定する。
入力フィールドの隣のアイコンにクリックイベントを設定します。
if($('form .input-text.cal').length){
$('form .input-text.cal').prop('readonly',true);
$('form .cal-icon').click(function(){
event.preventDefault();
$(this).closest('form').find('.input-text.cal').datepicker({
dateFormat: "yy年m月d日",
beforeShowDay: function(day){
var result;
var dtDay = $.format.date( day, "yyyy-mm-dd" );
if( $.inArray( dtDay, disableDates ) != -1 ){
result = [false];
} else {
result = [true];
}
return result;
}
}).holiday();
$(this).closest('form').find('.input-text.cal').datepicker("show");
});
};ポイント!
Datepickerの設定で「$(‘日付用のテキストフィールド’).datepicker({ オプション: 設定 }).holiday();」と記述することで、「jquery.holiday.js」を適用させて、祝日を選択できないようにできます。
参照
以下のサイトが、より詳しく解説してくれています。
【【jQuery UI Datepicker】令和元年以降のカレンダー祝日対応。休日を選択不可にする方法も | じゅんぱぱのトコトンブログ】
https://blog.jun-papa.com/programming/jqueryui-datepicker-reiwa-taisaku


コメント