問題
解決策
コーディングのチェックツール
コーディングのチェックツールとなると、「Another HTML-lint5」や「Markup Validation Service」などが有名ですが、より手軽にその場でチェックができるGoogle Chromeの拡張機能「HTMLエラーチェッカー」をご紹介します!
「 HTMLエラーチェッカー」のインストール、設定方法
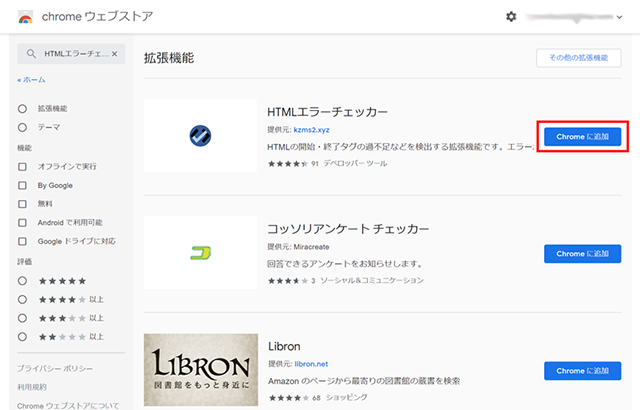
Google Chromeブラウザで「chromeウェブストア」にアクセスします。

ページの左上部に検索窓があるので、そこに「htmlエラーチェッカー」と入力して検索を掛けます。
検索結果に出てきましたら、「Chromeに追加」をクリックします。
使用方法

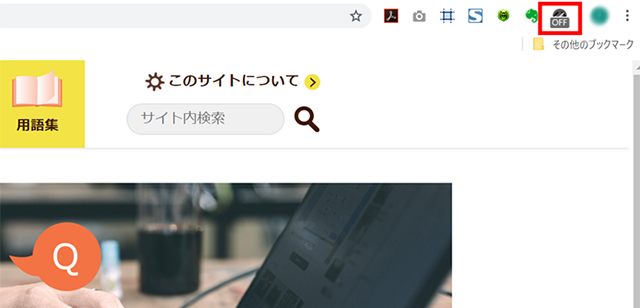
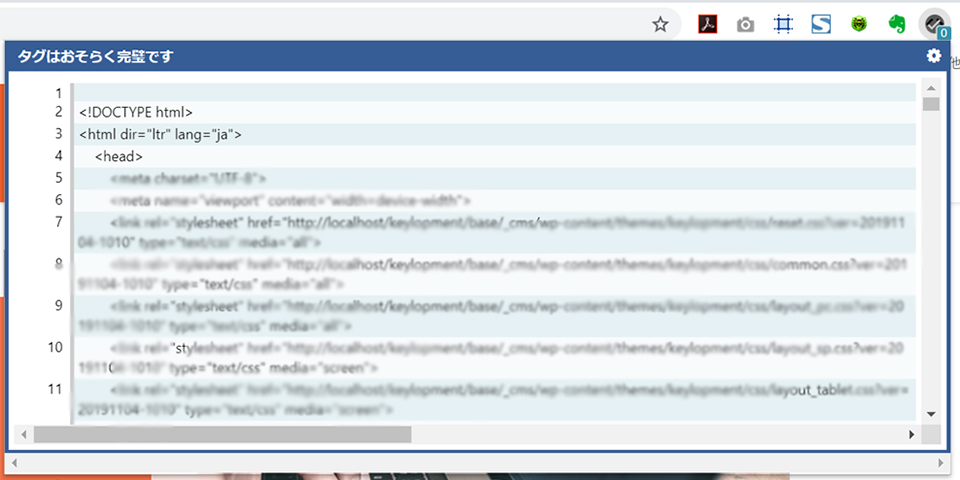
チェックしたいページを開いた状態で、右上のアイコンに追加されているチェックマークのアイコンをクリックします。
するとチェックが開始されます。

チェックしたいページを開いた状態で、右上のアイコンに追加されているチェックマークのアイコン(OFFというテキストが重なって表示されています)をクリックします。 するとチェックが開始され、結果が表示されます。
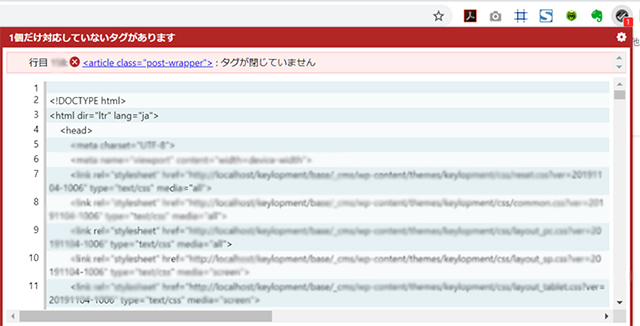
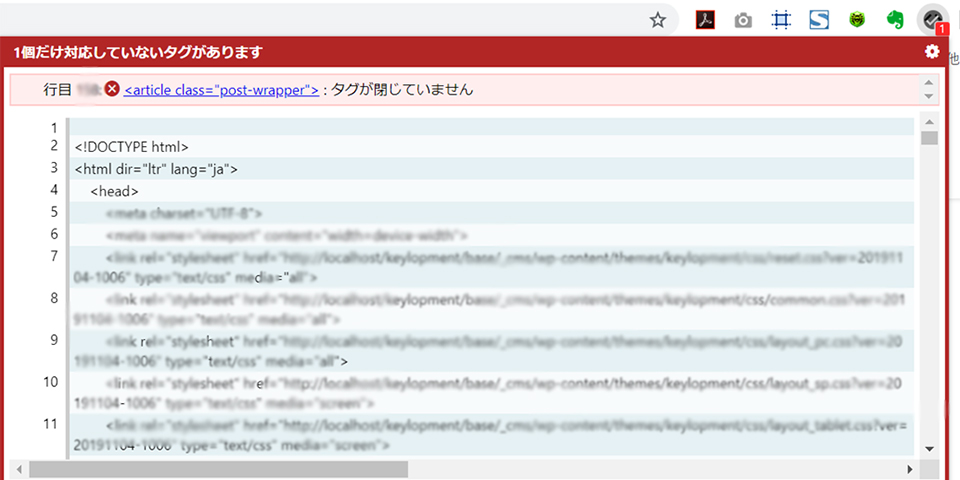
エラーがあった場合の表示例

OKだった場合の表示例

その他のチェックツールと同じく、何行目にどういうエラーが起きているかが表示されるので、後はそれを元に修正を行っていけばOKです。


コメント