問題
解決策
軽量なjQueryスライダープラグイン「slick」
jQueryのスライダープラグイン「slick」は、軽量でとても気に入っています。
今回はこの「slick」の基本的な使い方をご紹介します。
「slick」を取得します。
まず、下記サイトにアクセスします。
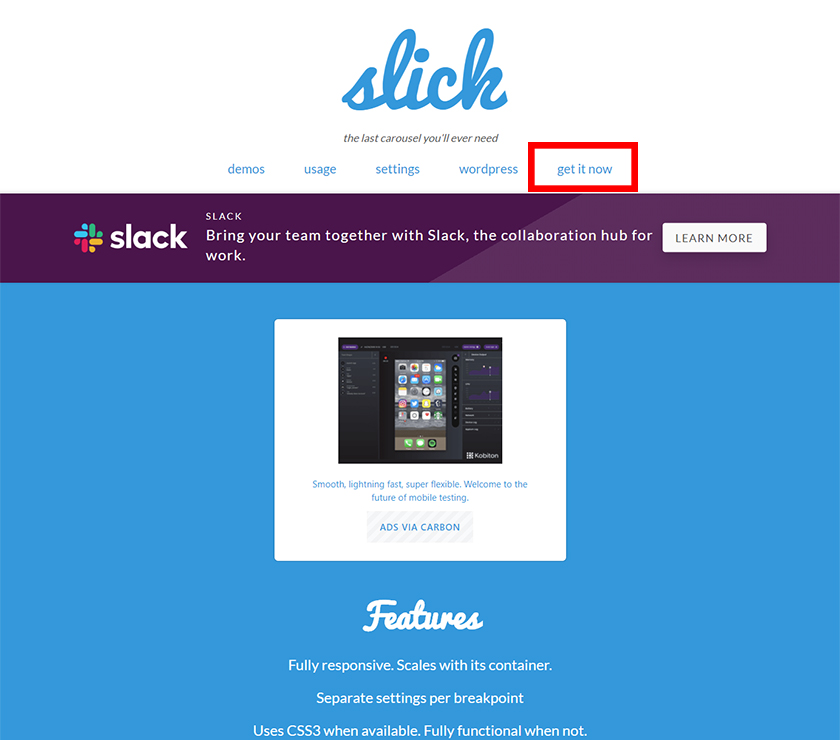
【slick – the last carousel you’ll ever need】
http://kenwheeler.github.io/slick/
「get it now」ボタンをクリックします。

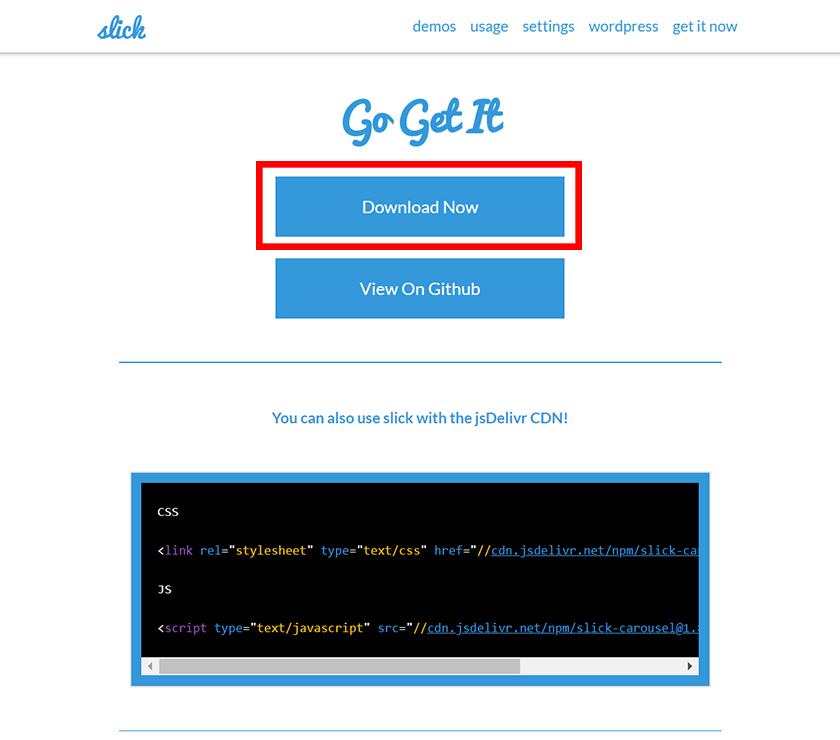
「Download」ボタンをクリックします。

ダウンロードしたzipファイル「colorbox-master.zip」を解凍します。
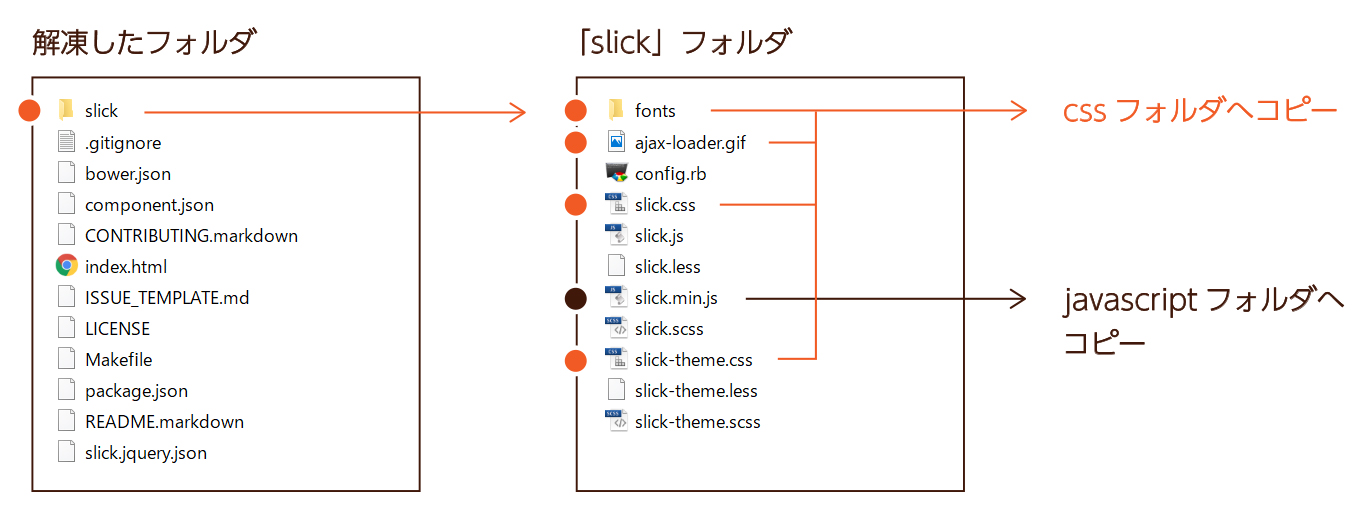
解凍したフォルダの中の「slick」フォルダから使用するファイルは以下の5点です。
- 「slick.js」をjavascriptフォルダへコピーします。
- 「fonts」フォルダをcssフォルダへコピーします。
- 「ajax-loader.gif」をcssフォルダへコピーします。
- 「slick.css」をcssフォルダへコピーします。
- 「slick-theme.css」をcssフォルダへコピーします。

必要なファイルの読み込み
まず、準備として、先程配置したファイルを読み込みます。
<link rel="stylesheet" href="cssフォルダ/slick.css" type="text/css" media="all">
<link rel="stylesheet" href="cssフォルダ/slick-theme.css" type="text/css" media="all">
<script type="text/javascript" src="javascriptフォルダ/slick.js"></script>スライドのマークアップ
次にスライドのマークアップを行います。
HTML
divでスライドを構築します。
- ※便宜上、クラスを「slick-box」と定義しています。
<div class="slick-box">
<div class="slide">
<p class="titles">スライド01</p>
<p class="text">スライド01です。</p>
</div>
<div class="slide">
<p class="titles">スライド02</p>
<p class="text">スライド02です。</p>
</div>
<div class="slide">
<p class="titles">スライド03</p>
<p class="text">スライド03です。</p>
</div>
<div class="slide">
<p class="titles">スライド04</p>
<p class="text">スライド04です。</p>
</div>
</div>CSS
クラス「slick-box」に対してCSSの設定を行います。
.slick-box .slide{
padding: 20px;
background-color: #EAE6E5;
border: 1px solid #ffffff;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
}
.slick-box .titles{
margin-bottom: 10px;
font-size: 125%;
font-weight: bold;
letter-spacing: 1pt;
text-align: center;
}初期設定のslick
まず、初期設定のslickです。
javascriptにて、slickを実行させます。
DEMO
javascript
$('.slick-box.default').slick();スライドをフェードで切り替えるバージョン
スライドをフェードで切り替えるバージョンは以下の設定を記述して、実行します。
DEMO
javascript
$('.slick-box.fade').slick({
fade: true
});スライドを2つ表示させたバージョン
スライドを2つ表示させたバージョンは以下の設定を記述して、実行します。
DEMO
javascript
$('.slick-box.show02').slick({
slidesToShow: 2
});「slick」のオプション
「slick」のオプションは以下のサイトがとてもわかりやすくまとめてくれているので、参照してみてください。
【「slick」の使い方とオプションによるカスタマイズ】
https://stand-4u.com/web/javascript/slick.html


コメント