問題
解決策
HTML要素のポップアップ
画像だけでなく、HTML要素をポップアップ表示するjQueryプラグインの中で一番気に入っている「colorbox」をご紹介します。
DEMOはこちら
「colorbox」を取得します。
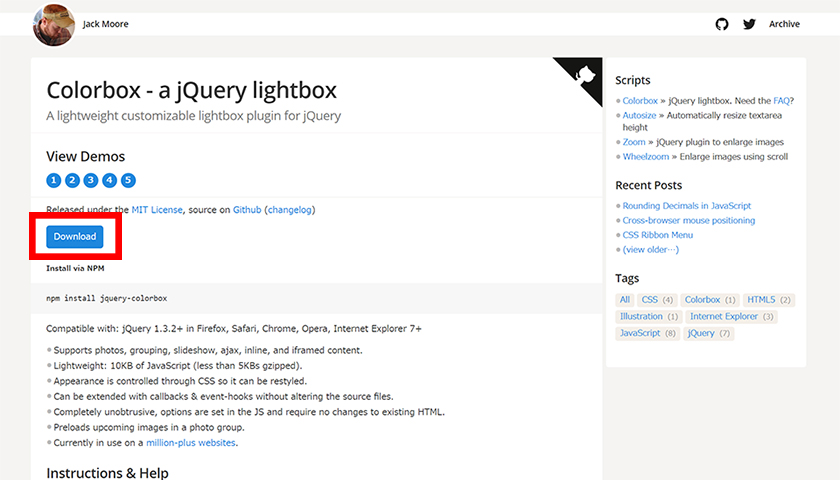
まず、下記サイトにアクセスします。
【Colorbox – a jQuery lightbox】
https://www.jacklmoore.com/colorbox/
「Download」ボタンをクリックします。

ダウンロードしたzipファイル「colorbox-master.zip」を解凍します。
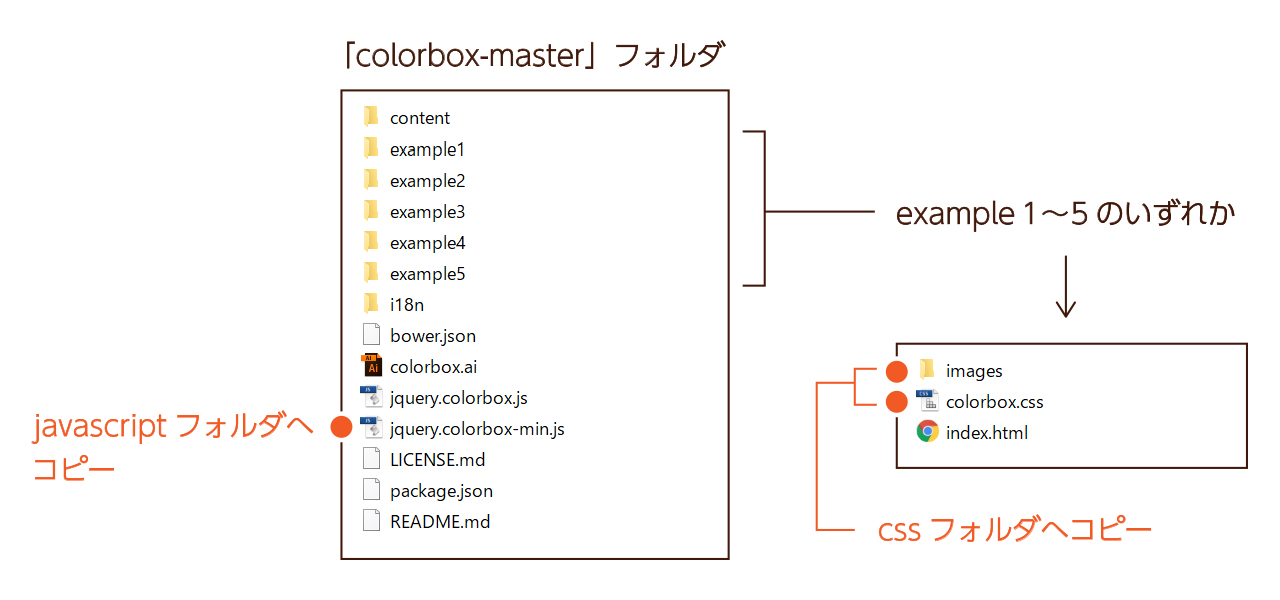
解凍した「colorbox-master」フォルダの中から使用するファイルは以下の3点です。
- 直下にある「jquery.colorbox-min.js」をjavascriptフォルダへコピーします。
- 「example1~5」のいずれかのフォルダ内にある「colorbox.css」をcssフォルダへコピーします。
- 先程の「colorbox.css」と同じ階層にある「images」フォルダを、同じくcssフォルダへコピーします。

ポップアップを表示させるためのボタンの配置
まず、ポップアップを表示させるためのボタンの配置を行います。
今回は例として3つボタンを用意します。
HTML
Ulでボタンを構築します。
-
- ※便宜上、クラスを「popup-btnlist」と定義しています。
- ※aタグのリンク先を「#ポップアップ要素のID」に設定します。
<ul class="popup-btnlist">
<li class="first">
<a href="#popup-first">ポップアップ01</a>
</li>
<li class="second">
<a href="#popup-second">ポップアップ02</a>
</li>
<li class="third">
<a href="#popup-third">ポップアップ03</a>
</li>
</ul>CSS
クラス「popup-btnlist」、中のliタグ、aタグに対してCSSの設定を行います。
.popup-btnlist{
text-align: center;
}
.popup-btnlist > li{
display: inline-block;
vertical-align: top;
margin: 0 15px 10px;
}
.popup-btnlist > li a{
display: inline-block;
padding: 6px 12px;
color: #ffffff;
font-weight: bold;
letter-spacing: 1pt;
text-decoration: none;
background-color: #F15A24;
}ポップアップ要素の構築
次にポップアップ要素の構築を行います。
HTML
Ulで要素を構築します。
- ※便宜上、クラスを「popup-list」、中のliタグを「popup-item」、閉じるボタンを「closed」と定義しています。
- ※「popup-item」のIDを、「popup-btnlist」のaタグのリンク先と合うように設定します。
<div class="popup-list clearfix">
<div id="popup-first" class="popup-item">
<div class="text-box">
<p class="titles">ポップアップ01</p>
<p class="text">ポップアップ01のボタンをクリックすることで表示されます。</p>
<p class="closed">
<a href="#"><span>閉じる</span></a>
</p>
</div>
</div>
<div id="popup-second" class="popup-item">
<div class="text-box">
<p class="titles">ポップアップ02</p>
<p class="text">ポップアップ02のボタンをクリックすることで表示されます。</p>
<p class="closed">
<a href="#"><span>閉じる</span></a>
</p>
</div>
</div>
<div id="popup-third" class="popup-item">
<div class="text-box">
<p class="titles">ポップアップ03</p>
<p class="text">ポップアップ03のボタンをクリックすることで表示されます。</p>
<p class="closed">
<a href="#"><span>閉じる</span></a>
</p>
</div>
</div>
</div>CSS
次にポップアップ要素を囲う「popup-list」とその中のliタグ「popup-item」、さらにその中の要素のCSSの設定を行います。
.popup-list{
display: none;
}
.popup-item .text-box{
padding: 20px 30px;
background-color: #ffffff;
}
.popup-item .titles{
margin-bottom: 10px;
color: #F15A24;
font-size: 120%;
font-weight: bold;
letter-spacing: 1pt;
text-align: center;
}
.popup-item .closed{
text-align: center;
}
.popup-item .closed a{
display: inline-block;
padding: 6px 12px;
color: #F15A24;
font-weight: bold;
letter-spacing: 1pt;
text-decoration: none;
background-color: #ffffff;
border: 1px solid #F15A24;
}
.popup-item .closed a:before{
content: "×";
display: inline-block;
vertical-align: baseline;
margin-right: 10px;
font-size: 120%;
}ここに注意!
「popup-list」はあくまでポップアップ要素を囲って隠しておくのみの役割なので、「display: none;」を必ず設定してください。
「colorbox」の読み込みと処理の構築
最後に「colorbox」の読み込みと処理を構築します。
「jquery.colorbox-min.js」の読み込み
「jquery.colorbox-min.js」を読み込みます。
<script type="text/javascript" src="ファイルパス/js/jquery.colorbox-min.js"></script>「colorbox.css」の読み込み
「colorbox.css」を読み込みます。
<link rel="stylesheet" href="ファイルパス/css/colorbox.css" type="text/css">ポップアップ処理のjavascriptの記述
$(".popup-btnlist > li a").colorbox({
inline: true,
maxWidth: '90%',
maxHeight: '70%',
onComplete: onPopupOpen,
onClosed: onPopupClose
});
// ポップアップする要素を表示する処理
function onPopupOpen(){
$(".popup-item").focus();
lastFocus = document.activeElement;
}
// ポップアップされた要素を閉じる処理
function onPopupClose(){
lastFocus.focus();
}
// 「閉じる」ボタンをクリックすると、ポップアップされた要素を閉じます。
$(".popup-item .closed").click(function(){
parent.$.fn.colorbox.close(); return false;
});- 「popup-btnlist」内のaタグに、colorboxを設定します。
- 「popup-item」が表示されるようにします。
- 閉じるボタンをクリックすると「popup-item」が閉じるようにします。


コメント