問題
ロールオーバーで画像に透過した黒を被せるには?
解決策
aタグの疑似要素を「background-color: rgba(0,0,0,0.5);」に指定しておいてpositionで浮かせ、ロールオーバー時にopacityを1.0にして表示させる。
aタグの疑似要素を使用する。
画像を使ったリンクで、ロールオーバーすると透過した薄い黒が被さる挙動は、よく見かける手法です。
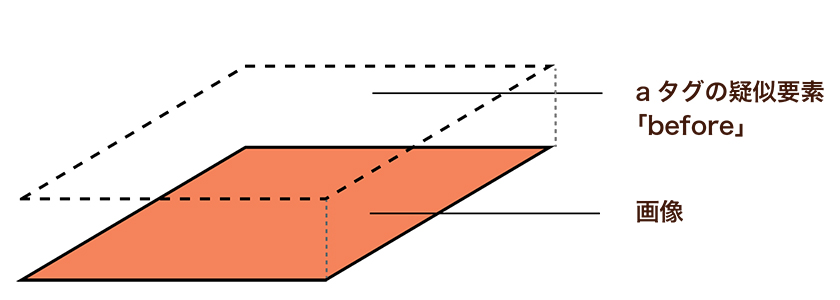
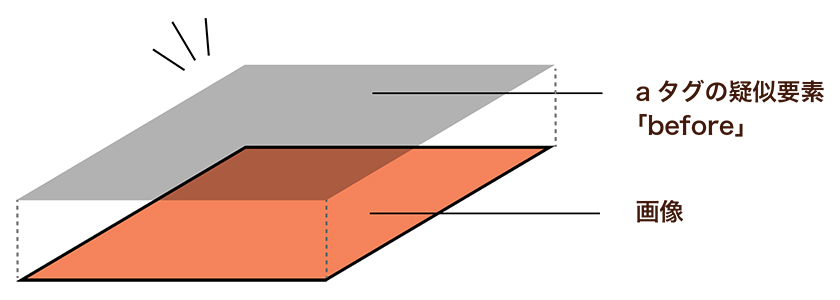
この透過した黒は、aタグの疑似要素を用いて実現させます。
DEMOはこちら
HTMLの構築
divタグで囲ったaタグを用意し、中に画像を配置します。
- ※便宜上、divタグにクラス「rolloverbkalpha」を設定しています。
<div class="rolloverbkalpha">
<a href="#">
<img src="http://keylopment.com/_cms/wp-content/uploads/2019/12/paddingtop.jpg" width="800" height="400" alt="">
</a>
</div>CSSの構築
クラス「rolloverbkalpha」内のaタグ、aタグの疑似要素に対し、CSSを設定します。
- ※今回は例として、aタグのbeforeに指定を行います。
.rolloverbkalpha{
text-align: center;
}
.rolloverbkalpha a{
display: inline-block;
line-height: 0;
position: relative;
}
.rolloverbkalpha a:before{
content: "";
display: block;
background-color: rgba(0,0,0,0.5);
opacity: 0.0;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
transition-duration: 0.3s;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
-ms-transition-duration: 0.3s;
}
.rolloverbkalpha a:hover:before{
opacity: 1.0;
}ポイント!
- 「position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto;」により、親、先祖要素で同じくpositionを設定(static以外)している要素と同じ幅、高さまで引き伸ばされます。
- そしてopacityを0から1に変える際、「transition-duration: 0.3s;」により、ゆっくりと暗くすることができます。
通常時

ロールオーバー時




コメント