問題
解決策
CSS3の登場による表現の拡がり
CSS3が出たことで、様々な演出がCSSのみで完結できるようになってきています。
今回はボタンのロールオーバー時の動きに工夫を凝らした一例をご紹介します。
DEMOはこちら
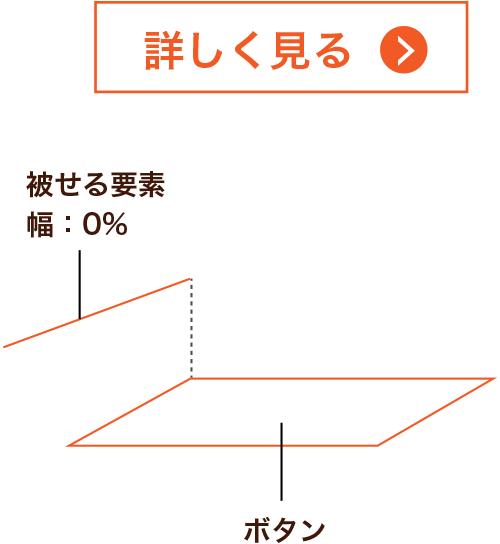
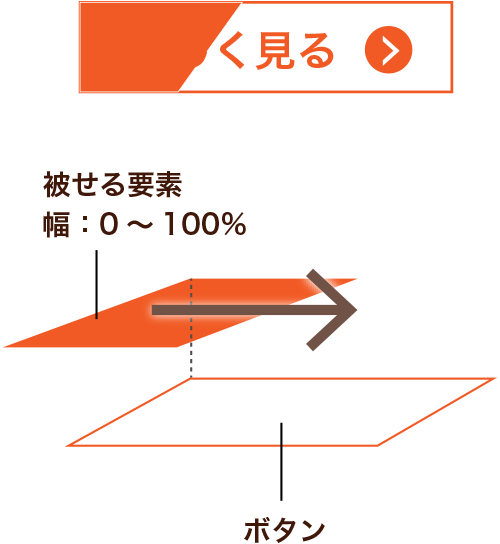
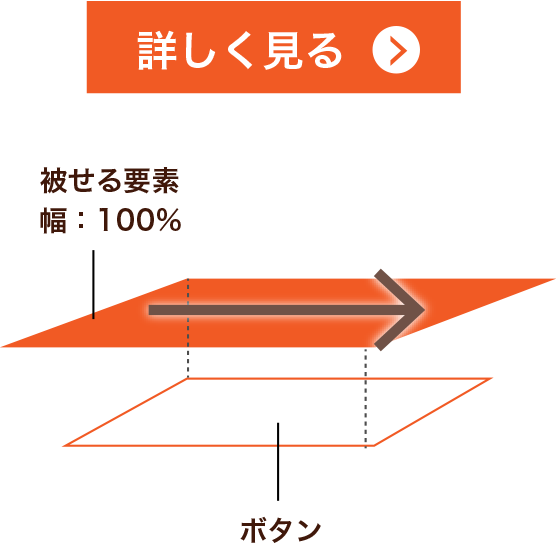
今回の一例は、ボタンに要素を被せて、ロールオーバー時に幅を0%から100%に引き伸ばすものになります。
被せる要素は疑似要素「:before」を使用します。
ボタンのHTML
ボタンのHTMLを構築します。
aタグの親要素にクラス「animatebtn」を設定します。
<p class="animatebtn">
<a href="#">ロールオーバーアニメーションボタン</a>
</p>ボタンのCSS
クラス「animatebtn」内のaタグに対し、CSSを設定していきます。
- 被せる要素を浮かせるため、「position: relative;」を設定します。
- 被せる要素がボタンの外側に表示されないよう、「overflow: hidden;」を設定します。
- 被せる要素を問題なく表示させるため、「z-index: 1;」を設定しておきます。
- 緩やかに変化するよう、「transition-duration:0.3s;」を設定します。
.animatebtn a{
display: inline-block;
vertical-align: middle;
padding: 10px 20px;
position: relative;
overflow: hidden;
font-size: 114.2857%;
font-weight: bold;
letter-spacing: 1pt;
text-decoration: none;
line-height: normal;
background-color: #ffffff;
border: 2px solid #F15A24;
z-index: 1;
transition-duration:0.3s;
-webkit-transition-duration:0.3s;
-moz-transition-duration:0.3s;
-o-transition-duration:0.3s;
-ms-transition-duration:0.3s;
}
.animatebtn a:hover{
color: #ffffff;
}被せる要素であるボタンの疑似要素「:before」のCSS
被せる要素は、クラス「animatebtn」内のaタグの疑似要素「:before」を使用します。
- テキストの後ろ側に配置されるよう、「z-index: -1;」を設定します。
- ロールアウト時、右へ消えていくように見せたいため、「transform-origin: right top;」を設定します。
- 緩やかに変化するよう、「transition-duration:0.3s;」を設定します。
- ボタンの領域いっぱいに表示されるよう、「width: 120%;」を設定します。
- 斜めにし、且つ幅を0%にするため、「transform: skewX(-30deg) scale(0, 1);」を設定します。
.animatebtn a:before {
content: "";
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 120%;
z-index: -1;
background-color: #F15A24;
-webkit-transition: transform 0.3s;
-moz-transition: transform 0.3s;
-o-transition: transform 0.3s;
-ms-transition: transform 0.3s;
transition: transform 0.3s;
-webkit-transform-origin: right top;
-moz-transform-origin: right top;
-o-transform-origin: right top;
-ms-transform-origin: right top;
transform-origin: right top;
-webkit-transform: skewX(-30deg) scale(0, 1);
-moz-transform: skewX(-30deg) scale(0, 1);
-o-transform: skewX(-30deg) scale(0, 1);
-ms-transform: skewX(-30deg) scale(0, 1);
transform: skewX(-30deg) scale(0, 1);
}疑似要素「:before」のロールオーバー時のCSS
疑似要素「:before」のロールオーバー時のCSSを設定します。
- ロールオーバー時、左から右へ走らせるように見せたいため、「transform-origin: left top;」を設定します。
- 幅を100%にするため、「transform: skewX(-30deg) scale(1, 1);」を設定します。
.animatebtn a:hover:before {
-webkit-transform-origin: left top;
-moz-transform-origin: left top;
-o-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
-webkit-transform: skewX(-30deg) scale(1, 1);
-moz-transform: skewX(-30deg) scale(1, 1);
-o-transform: skewX(-30deg) scale(1, 1);
-ms-transform: skewX(-30deg) scale(1, 1);
transform: skewX(-30deg) scale(1, 1);
}




コメント