問題
解決策
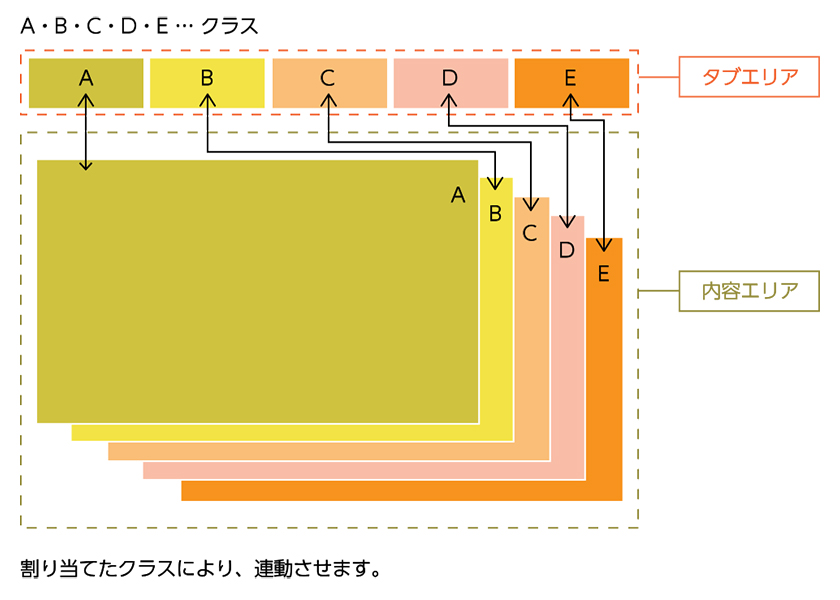
タブのブロックと内容のブロックに分けます。
まず、タブのブロックと内容のブロックに分けてマークアップしていきます。
その際、タブのそれぞれのボタンと、それに連動する内容のブロックは同じクラスを設定します。
それにより、「タブのクリックしたボタンと同じクラスの内容のブロックを表示させる」という処理が行えるので、それで完結することができます。

タブのブロックの作成
HTMLの構築
ulタグで組んでいきます。
今回は5つのパターンを想定して構築しています。
liタグにそれぞれ「a・b・c・d・e」を設定します。
便宜上、ulタグには「tab-list」というクラスを設定します。
<ul class="tab-list clearfix">
<li class="a"><a href="#">A</a></li>
<li class="b"><a href="#">B</a></li>
<li class="c"><a href="#">C</a></li>
<li class="d"><a href="#">D</a></li>
<li class="e"><a href="#">E</a></li>
</ul>CSSの構築
ulタグ「tab-list」に対し、CSSを設定していきます。
「display: inline-block;」を使って並べていきます。
選択されているボタンにクラス「on」を付ける予定なので、「on」の時とロールオーバー時の設定も行います。
.tab-list{
margin-bottom: 15px;
letter-spacing: -.4em;
}
.tab-list > li{
display: inline-block;
vertical-align: middle;
width: 18%;
margin: 0 1%;
letter-spacing: normal;
}
.tab-list > li:first-child{
margin-left: 0;
}
.tab-list > li:last-child{
margin-right: 0;
}
.tab-list > li a{
display: block;
padding: 10px;
color: #ffffff;
text-align: center;
background-color: #F15A24;
border: 1px solid #F15A24;
}
.tab-list > li a:hover,
.tab-list > li.on a{
color: #F15A24;
background-color: #ffffff;
}内容のブロックの作成
HTMLの構築
ulタグで組んでいきます。
liタグにそれぞれ「a・b・c・d・e」を設定します。
便宜上、ulタグには「tab-content」というクラスを設定します。
ここに注意!
内容のブロックは、クラスを使って連動させるため、それぞれタブと同じクラスを設定してください。
<ul class="tab-content clearfix">
<li class="a">
<h4 class="title-level02">タブA</h4>
<p class="text">
タブAの内容のブロックです。
</p>
</li>
<li class="b">
<h4 class="title-level02">タブB</h4>
<p class="text">
タブBの内容のブロックです。
</p>
</li>
<li class="c">
<h4 class="title-level02">タブC</h4>
<p class="text">
タブCの内容のブロックです。
</p>
</li>
<li class="d">
<h4 class="title-level02">タブD</h4>
<p class="text">
タブDの内容のブロックです。
</p>
</li>
<li class="e">
<h4 class="title-level02">タブE</h4>
<p class="text">
タブEの内容のブロックです。
</p>
</li>
</ul>CSSの構築
ulタグ「tab-content」に対し、CSSを設定していきます。
liタグに対し、「display: none;」を設定します。
.tab-content > li{
display: none;
padding: 10px;
background-color: #FCF7F5;
}jQueryの構築
仕上げにjQueryのコード例です。
$(window).on('load', function() {
if($(".tab-list").length){
$(".tab-content > li").css("display","none"); // 内容ブロックの各liタグを非表示にします。
$(".tab-content > li:first-child").css("display","block"); // 内容ブロックの最初のliタグを表示させます。
$(".tab-list > li").each(function(index, element) {
// タブブロックのliタグの中で、表示させた内容ブロックの最初のliタグと同じクラスのものにクラス「on」を付与します。
if($(".tab-content > li:first-child").hasClass( $(this).attr('class') )){
$(this).addClass('on');
}
});
$(".tab-list > li a").click(function(event){ // 内容ブロックの各ボタンをクリックしたら
event.preventDefault(); // クリックによるデフォルトの動作を無効にします。
$(".tab-content > li").css("display","none"); // 内容ブロック内のliタグを一旦、全て非表示にします。
$(".tab-list > li").removeClass("on"); // タブブロック内の全てのliタグから、クラス「on」を外します。
var btn = $(this).parent("li").attr("class"); // クリックしたボタンのliタグのクラスを変数に格納
$(".tab-content > li." + btn ).css("visible","hidden").fadeIn(1000); // 内容ブロックの中で、クリックしたボタンのliタグと同じクラスを持つliタグを表示させます。
$(this).parent("li").addClass("on"); // クリックしたボタンのliタグにクラス「on」を付与します。
});
}
});- 最初にページを読み込んだ時、内容ブロックの最初のliタグを表示させ、連動しているタブブロックのliタグにクラス「on」を付与します。
- タブのボタンをクリックしたら、一旦リセットした後、ボタンのliタグと同じクラスの、内容ブロックのliタグを表示させ、クリックしたボタンのliタグにクラス「on」を付与します。


コメント