問題
cssで要素を任意の形に切り抜くには?
解決策
切り抜きをcssのみで行う
切り抜きをcssのみで行うことで、表現の幅が広がると共に、作業工程を減らすことができます。
今回はcssで要素を任意の形に切り抜く方法をご紹介します。
DEMOはこちら
右側をリボン状に切り抜き
HTMLはこちら
要素「クラス:clip-box」を用意します。
<div class="clip-box">
<p class="text">右側をリボン状に切り抜き</p>
</div>CSSはこちら
要素「クラス:clip-box」に「clip」を使用して、「clip-path : polygon(切り抜く座標)」を記述することで任意の形で切り抜くことができます。
.clip-box{
display: inline-block;
padding: 10px 35% 10px 15px;
background-color: #FCECE8;
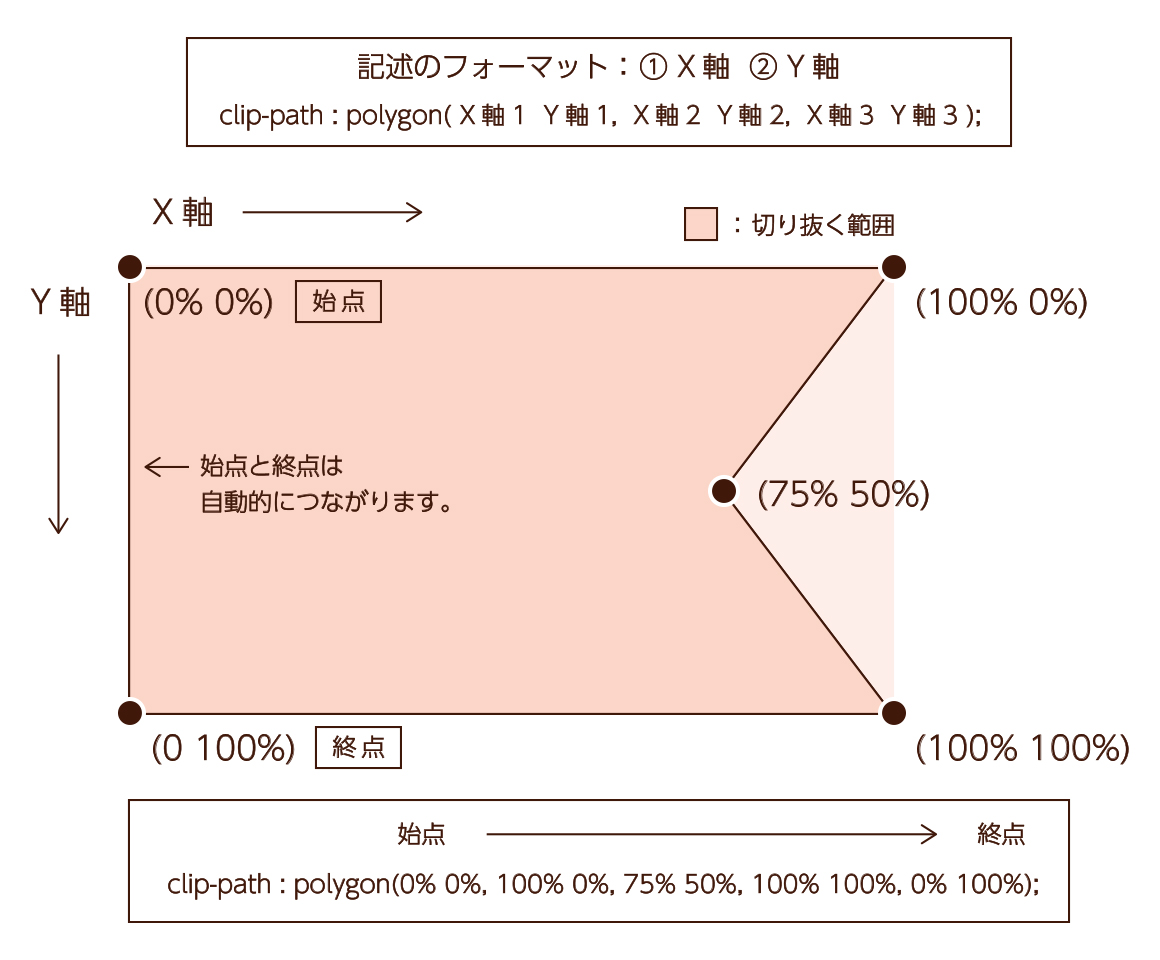
clip-path : polygon(0% 0%, 100% 0%, 75% 50%, 100% 100%, 0% 100%);
}ポイント!
- 「clip」は切り抜く範囲を座標で指定することで、任意の形に切り抜くことができます。
- 「clip」のフォーマットは「clip-path : polygon( X軸1 Y軸1, X軸2 Y軸2, X軸3 Y軸3 );」で、座標は「①X軸 ②Y軸」で左上の角を基準に数値を設定します。
- 座標の始点と終点は自動的につながるので、座標設定はそれを前提に行います。

参考ページ
以下のサイトが、より詳しく解説してくれています。
【CSS clip の使い方:ボックスを切り抜き表示(クリッピング)する – ウェブランサー】
https://weblan3.com/css/clip


コメント